Útmutató az Apollo sablon beállításához
Kérdése van, vagy segítségre van szüksége a sablon beállításához? Lépjen kapcsolatba a sablon készítőjével az info@jakubtursky.sk címen, vagy munkanapokon 9:00-17:00 között telefonon a +421 917 374 177 telefonszámon. Segítek a sablon beállításában, esetleg az e-shop módosításában.
Ha még jobb képet szeretne kapni arról, hol lép életbe a kiigazítás, lépjen a kezdőlapra, kategóriára vagy részletre, és nyomja meg az "A" betűt.
Kérdése van, vagy segítségre van szüksége a sablon beállításához? Lépjen kapcsolatba a sablon szerzőjével a következő címen:: info@jakubtursky.sk , vagy hétköznap 9:00-17:00 óráig telefonon a számon +421 917 374 177 . Segítek a sablon beállításában és az e-shop esetleges testreszabásában.
Az alábbi utasítások mellett az egyes kódokat egy egyszerű GENERATOR-ban is összeállíthatja.
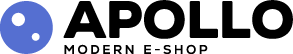
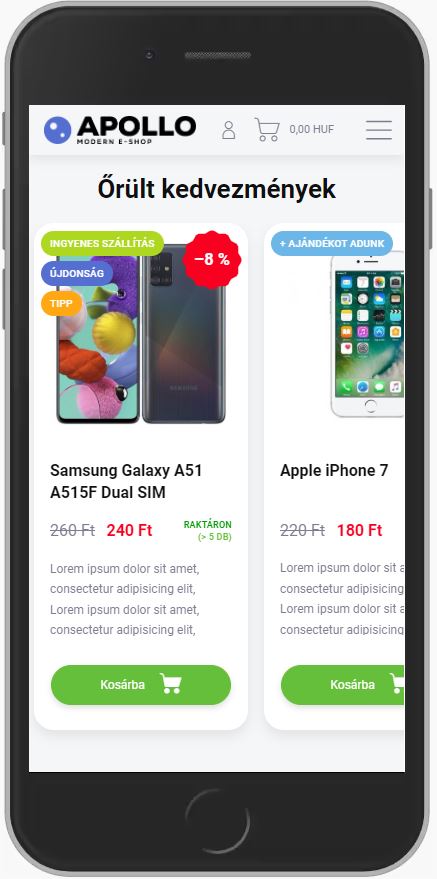
Szorgalmasan dolgoztunk az Apollo sablonon, így e-shopja főoldalán lehetőséget adtunk Önnek - kiválaszthatja, hogy szeretne-e a kezdőlapon egy termékcsúszkát, ahol 1 soron belül oldalról oldalra mozgatja a termékeket vagy klasszikus sor formájában egy listát, amely alatt sorban jelennek meg a termékek.
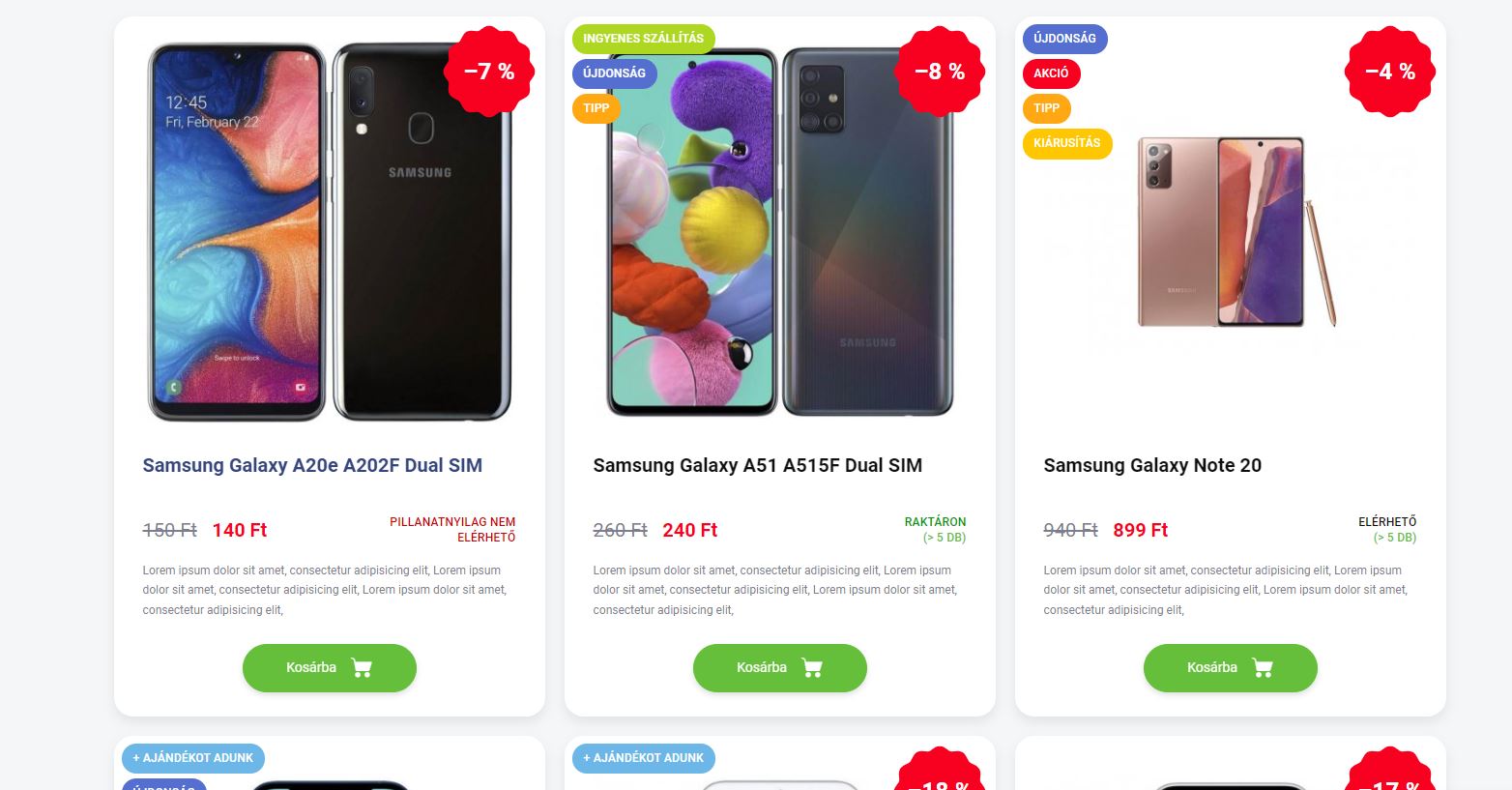
Ha másként nem dönt, a termékek a főoldalon csúszka formájában jelennek meg. Nagyon jól fog kinézni, szavunk van!
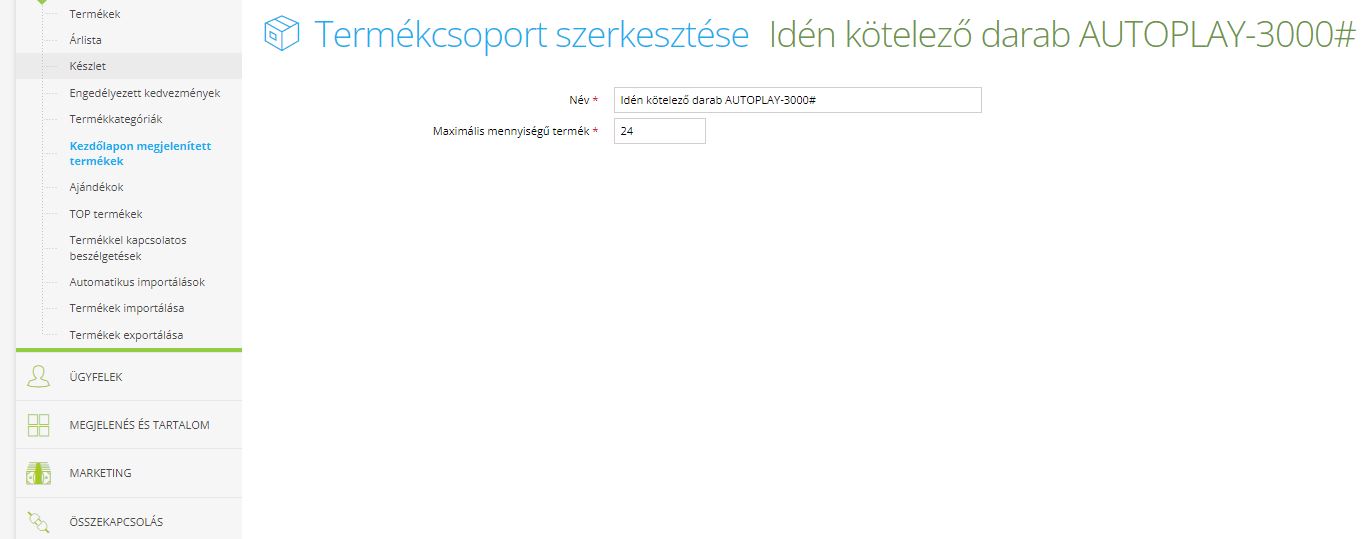
Update 20. 08. 2021 Ha egy adott csúszkára van szüksége az automatikus elforgatáshoz, lépjen a "Termékek" -> "Kezdőlap" -> "Beállítások" -> válassza ki a csúszkát, és adja hozzá az "AUTOPLAY-3000#" szöveget a "Név" végéhez. " mező (3000 = 3 másodperces elforgatás, pl. 5000 = forgatási intervallum 5 másodperc). Lát. kép a végén.
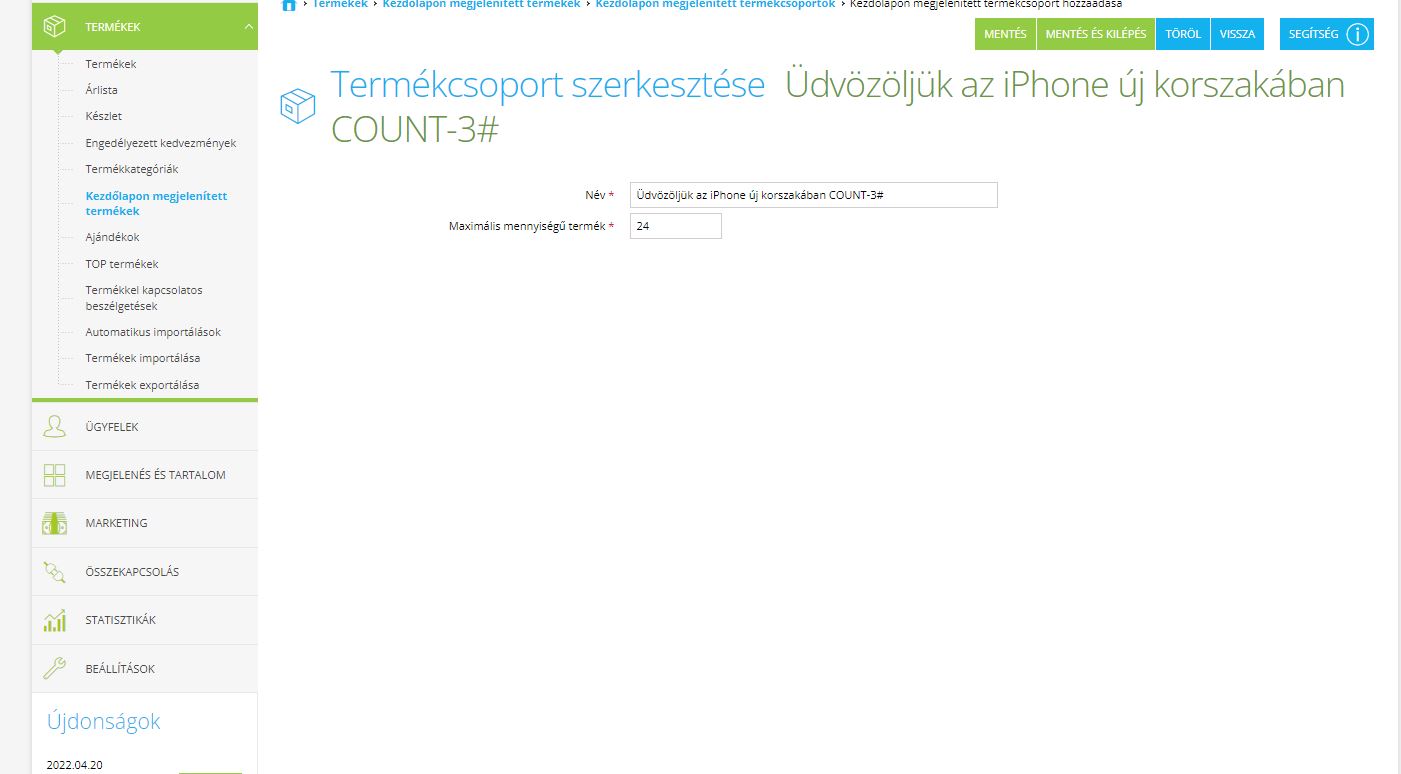
Update 24. 10. 2021 Ha módosítania kell a csúszkákban lévő elemek számát, lépjen a "Termékek" -> "Kezdőlap" -> "Beállítások" szakaszba -> válassza ki a csúszkát, és adja hozzá a "COUNT-3#" szöveget a végéhez. "Név" mező (3 = tételek száma) . Lát. kép a végén.
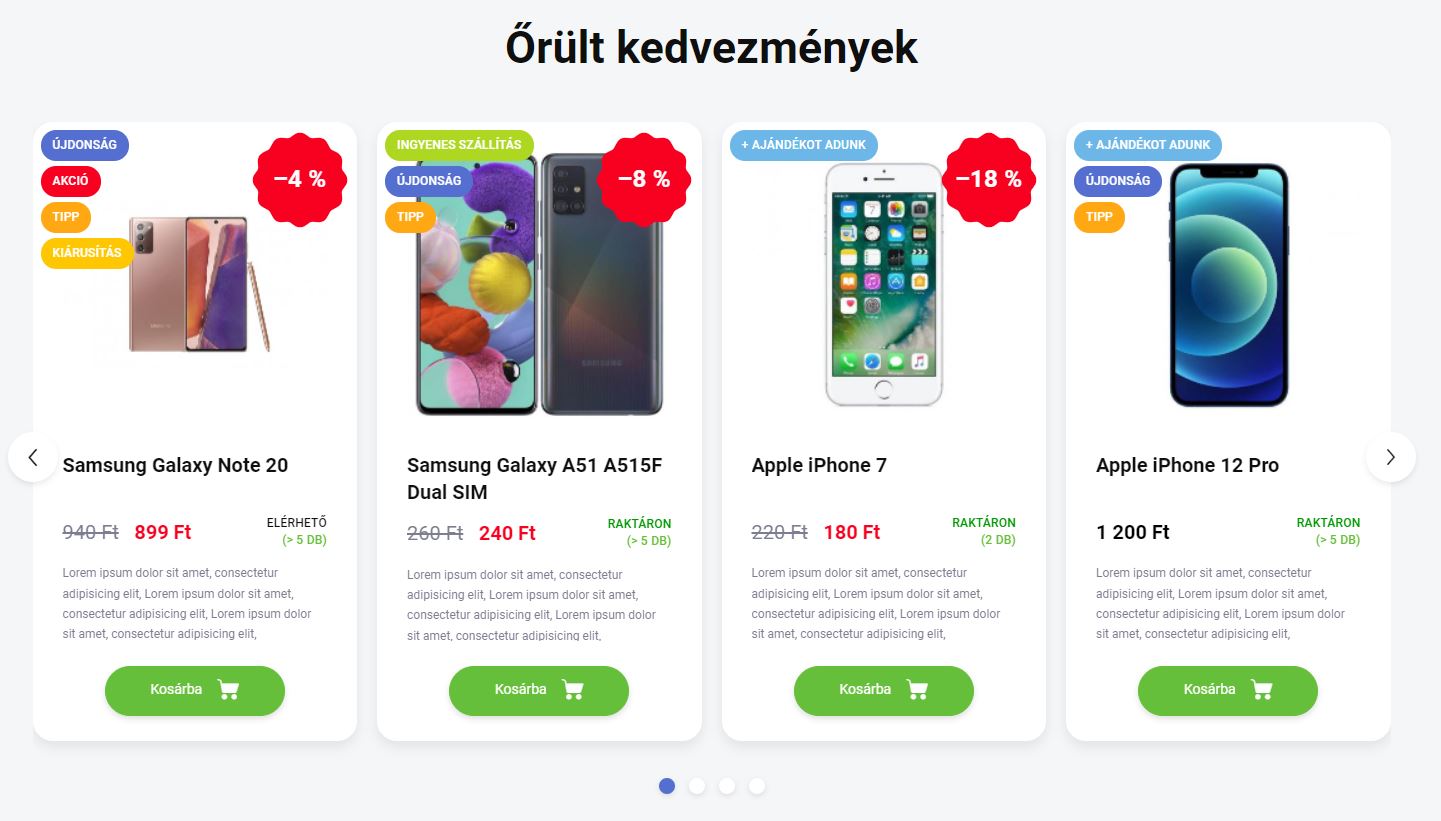
Update 5. 05. 2022 A termékek megtekintése csúszkaként mobilon is.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz: var productsSliderOnMobile = true;
Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var productsSlider = false;
var productsSliderOnMobile = true;
</script>
Érték:
var productsSlider = false; => A csúszka kikapcsolva, megjelenik a klasszikus sorlista
var productsSlider = true; => A csúszka bekapcsolva, a klasszikus sorlista nem jelenik meg
var productsSliderOnMobile = true; => A termékek csúszkaként is megjelennek mobilon
var productsSliderOnMobile = false; => A termékek a mobilon a klasszikus sorban jelennek meg
Érték hozzáadása AUTOPLAY-3000 # a termékek automatikus elforgatásához
Adja hozzá a COUNT-3# értéket a csúszkában lévő elemek számának megváltoztatásához. A képen látható az automatikus forgatás és az elemek száma kombinációja.
Soha többé nem kell megküzdenie az unalmas és monoton sablonokkal. Az Apollo színes elemekkel megmutatja, milyen nagyszerűen tud kinézni az Ön e-shopja. A színt az adminisztrációs felületen tetszés szerint állíthatod be – ez az Apollo sablon egyik egyedisége a sok közül. Ossza fel az e-shopot egy palettára a márkája színei szerint, és alkosson egyedi, személyre szabott megjelenést.
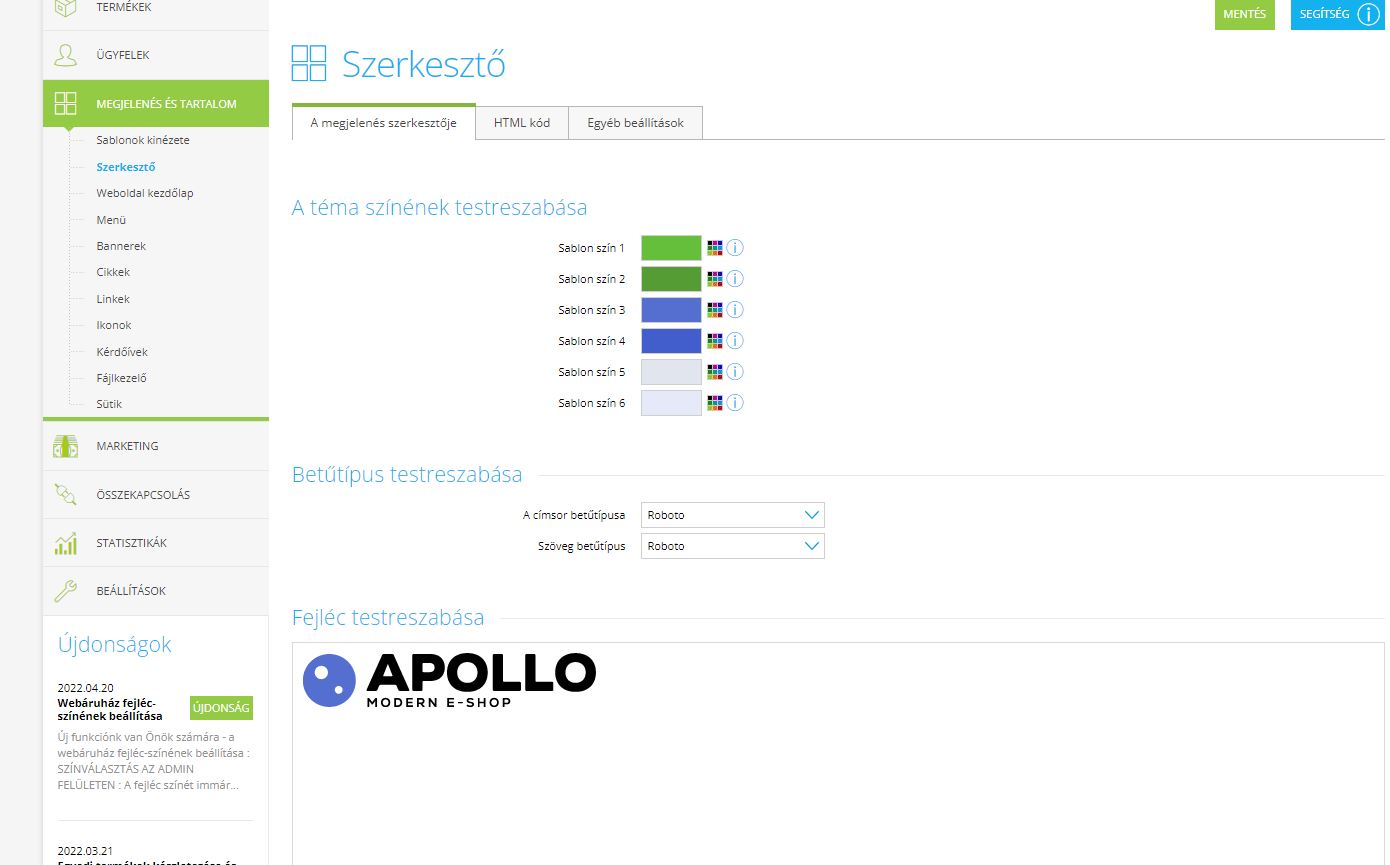
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "Megjelenés szerkesztő" szakaszba.
A "sablon színe" részben válassza ki a kívánt színkombinációt az e-shopból

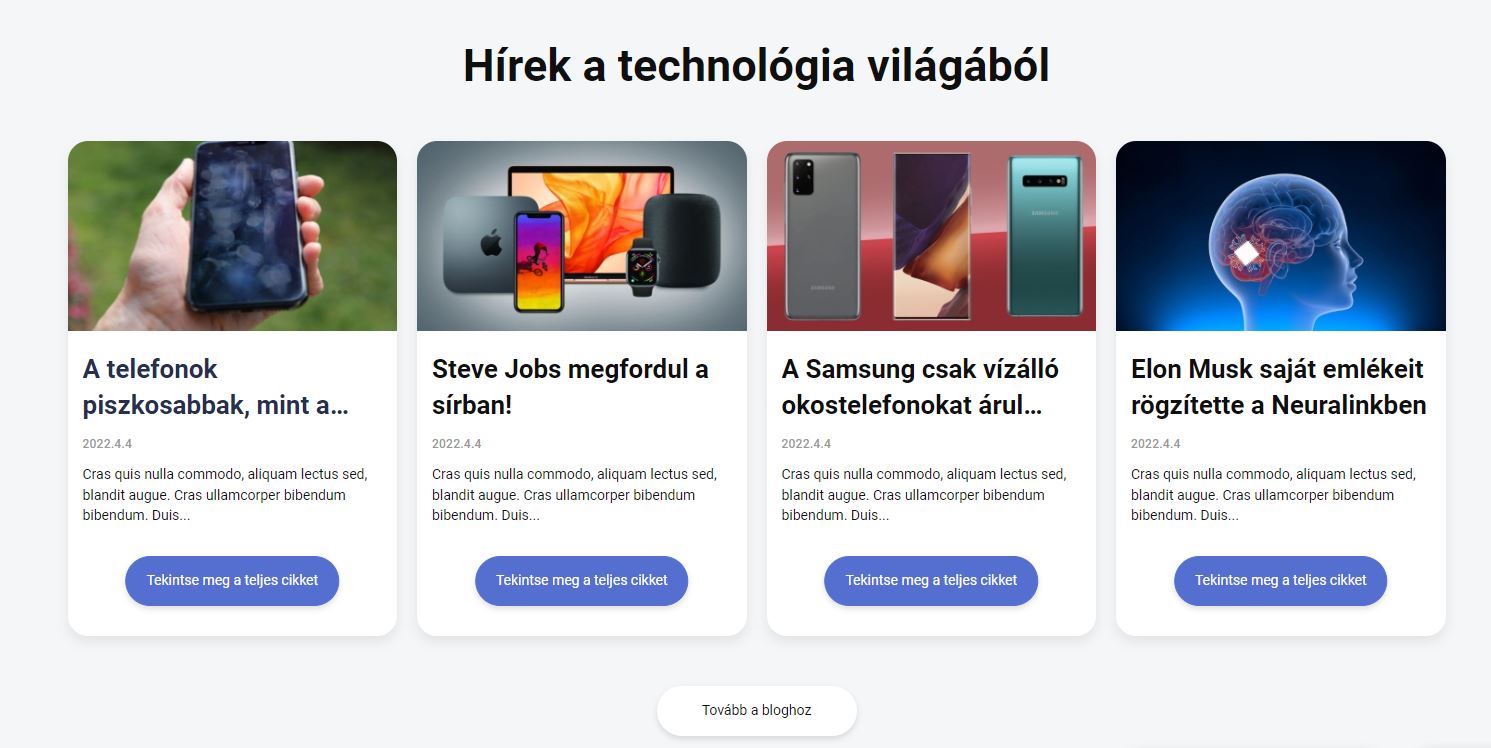
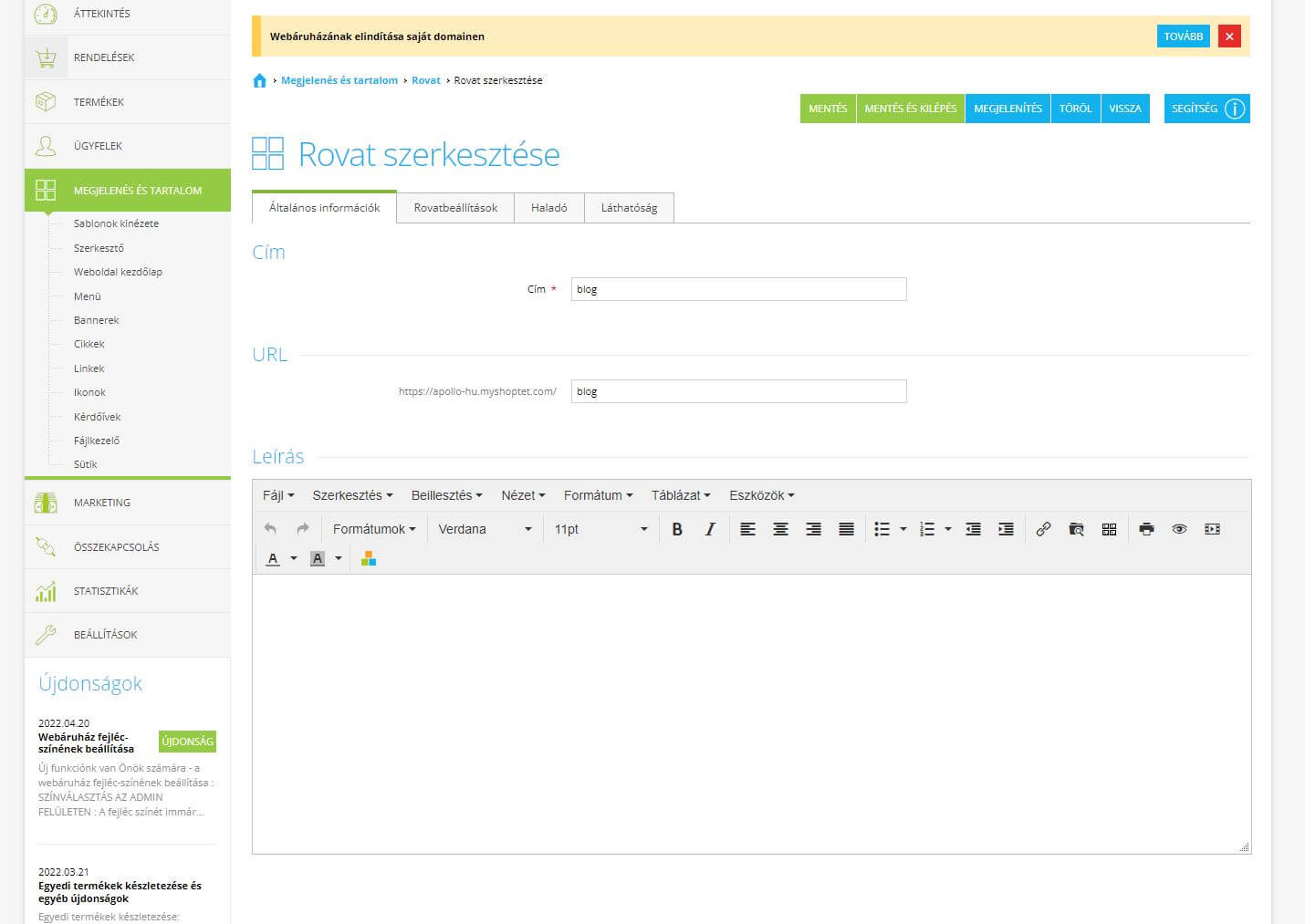
Tervez-e cikkek megjelentetését? Határozottan ajánljuk! Minél többet ír a kulcsszavak használatával, annál jobb az e-shopja! Ha a közzététel mellett döntött, az Apollo sablon nagyszerű választás az Ön számára – közvetlenül a főoldalon jelenítheti meg a blog cikkeinek listáját (legutóbb hozzáadott, legolvasottabb stb.). Ez növeli az olvasók számát és ezzel a keresőmotorokban elfoglalt pozícióját.
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var homepageBlogTitle = "Hírek a technológia világából"
var homepageBlog = true;
var blogPageLink = "blog"
</script>
Érték:
var homepageBlogTitle = "Hírek a technológia világából" => A cikk rész felett megjelenő cím
var homepageBlog = true; => A cikkek listája megjelenik a kezdőlapon
var homepageBlog = false; => A lista cikk nem jelenik meg a kezdőlapon
var blogPageLink = "blog" => A blogod értékét a "Megjelenés és tartalom" -> "Cikkek" -> Válassza ki a kívánt részt (vagy készítsen sajátot) -> és megnyitása után az "URL cím" mezőben található az érték.
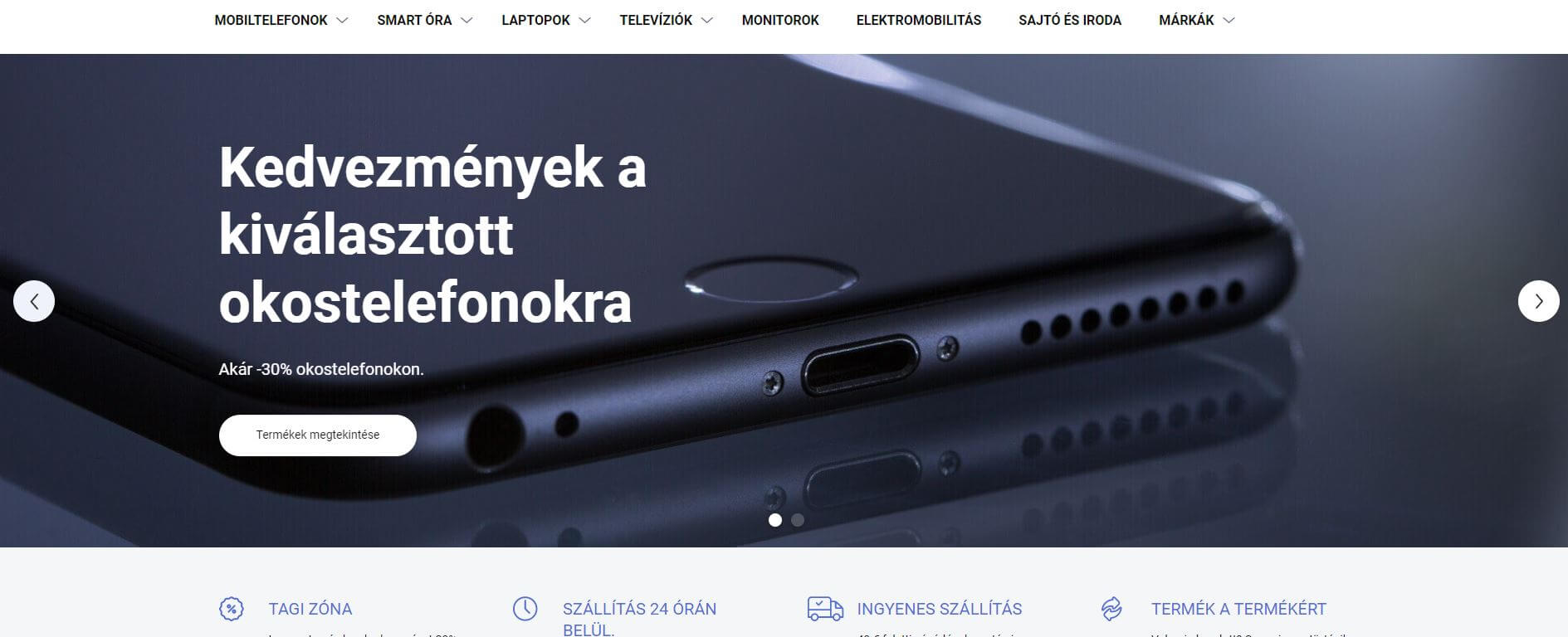
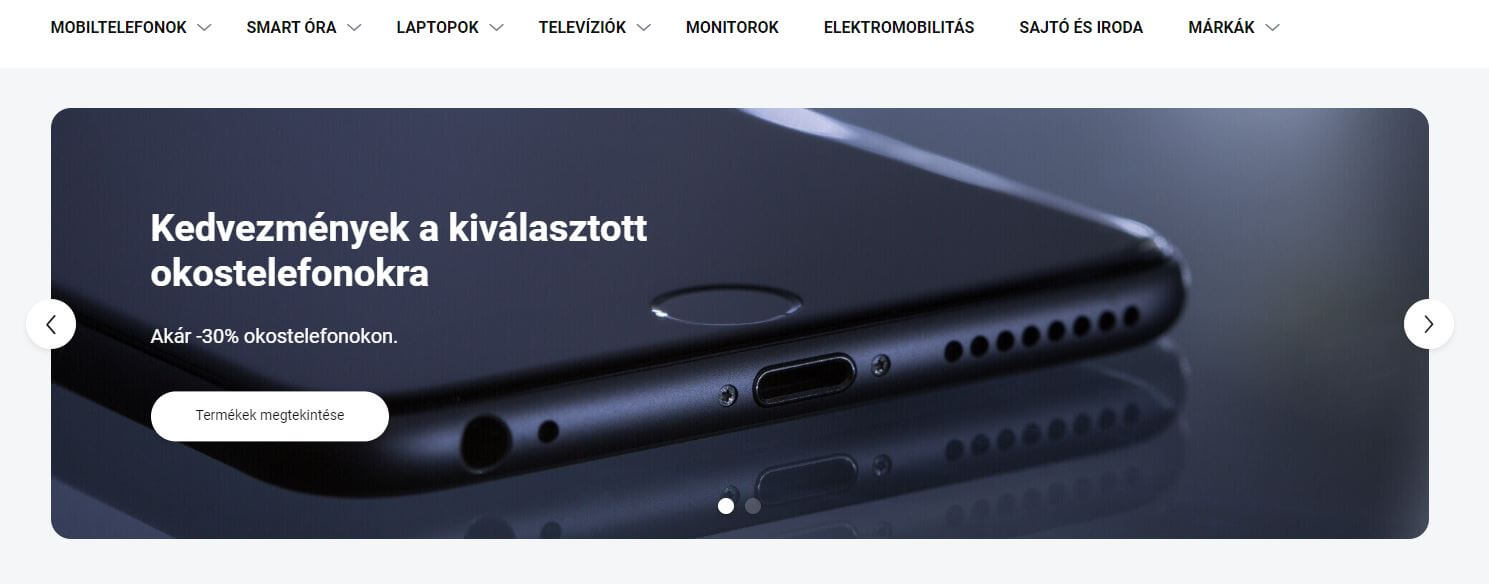
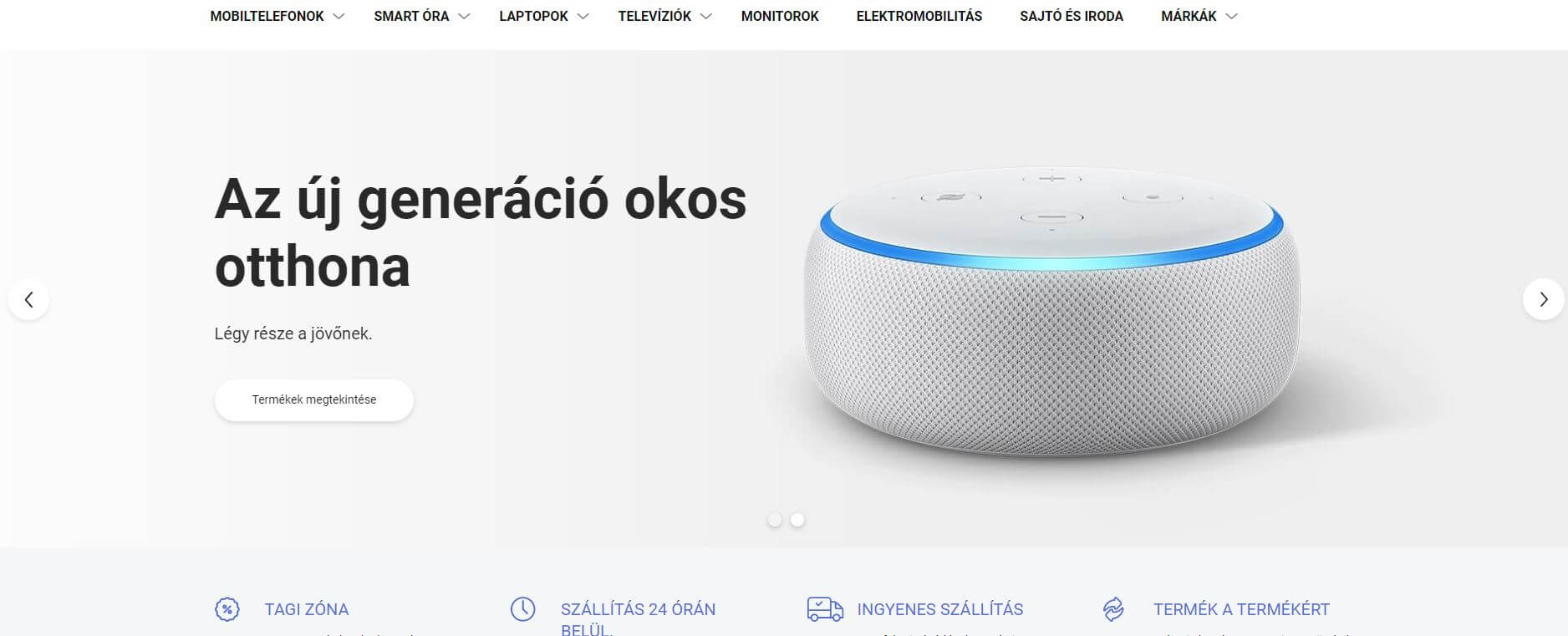
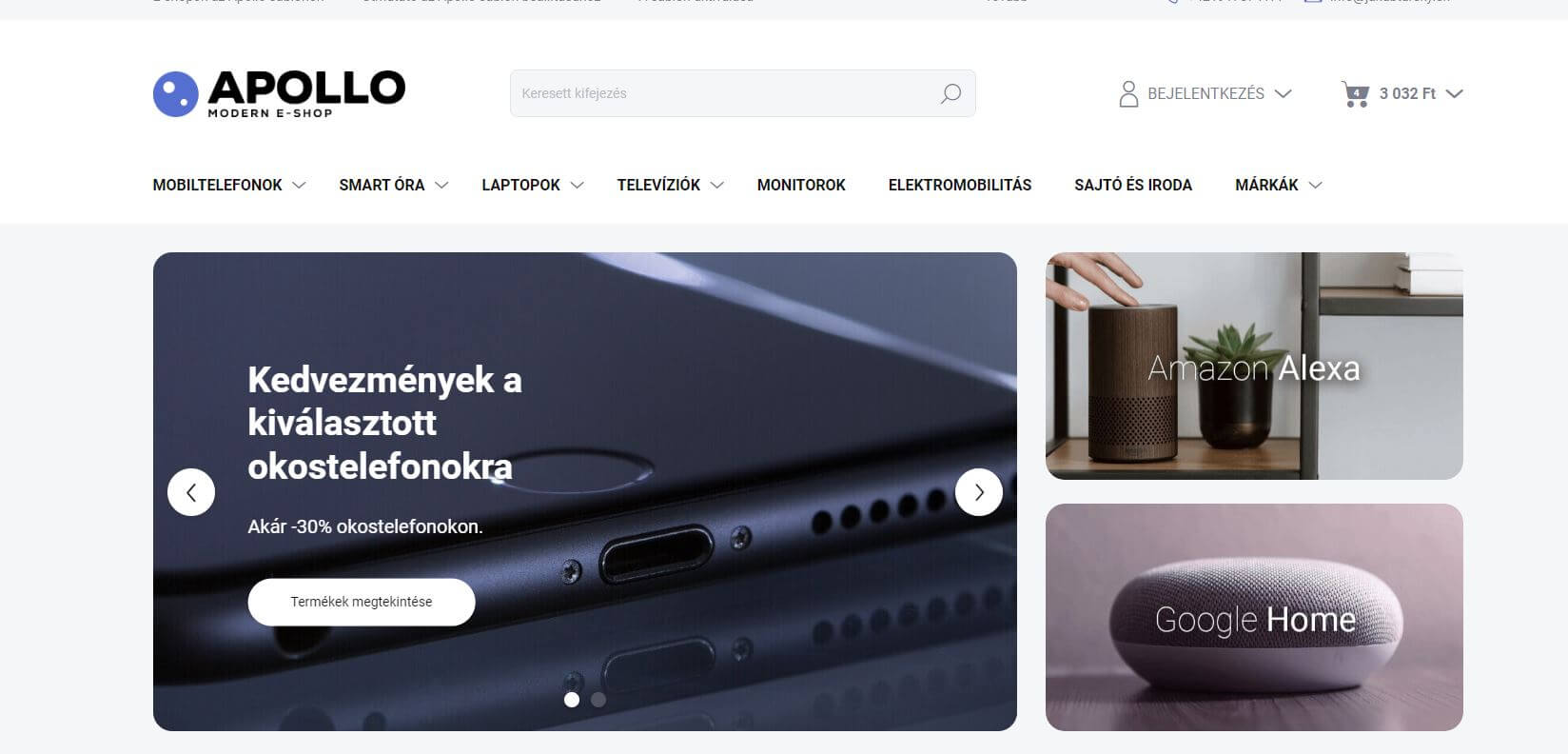
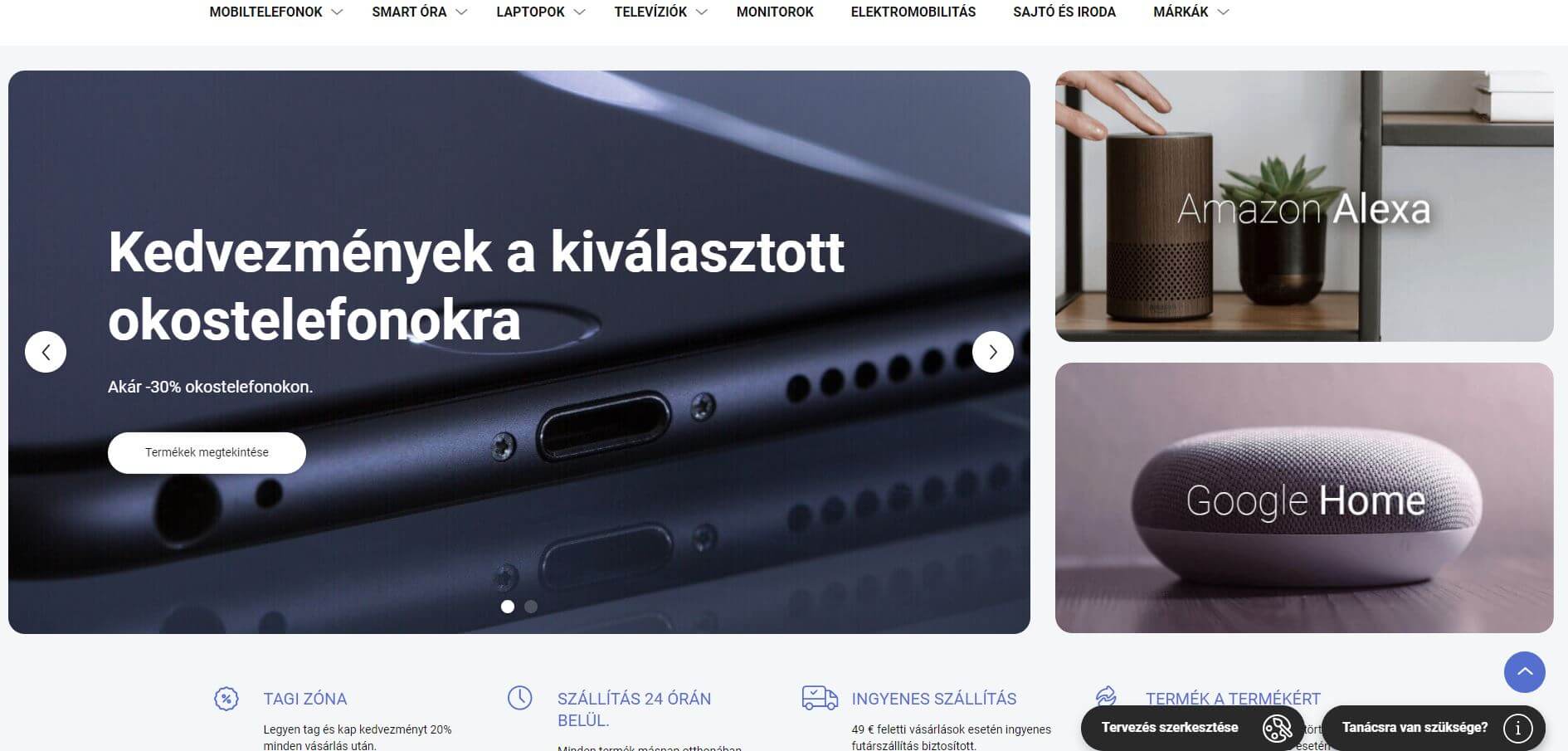
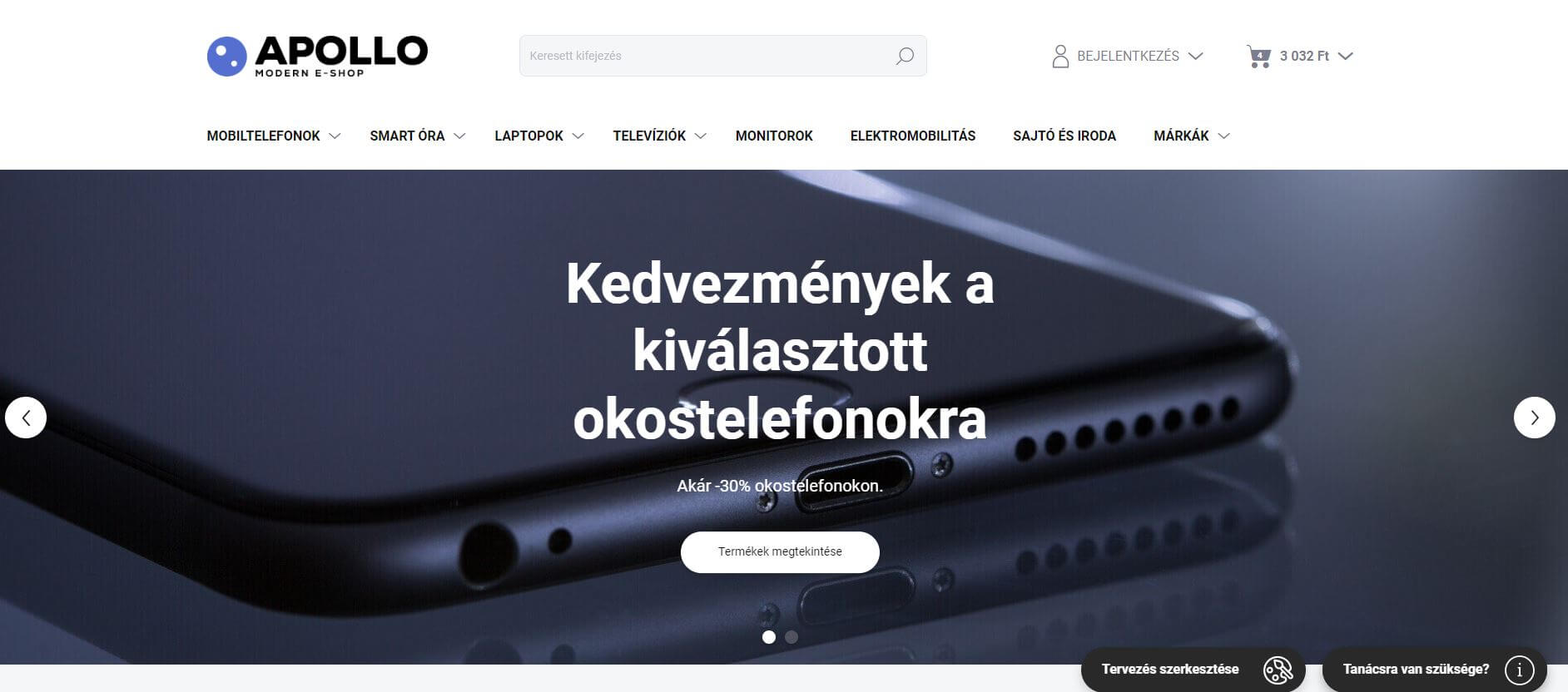
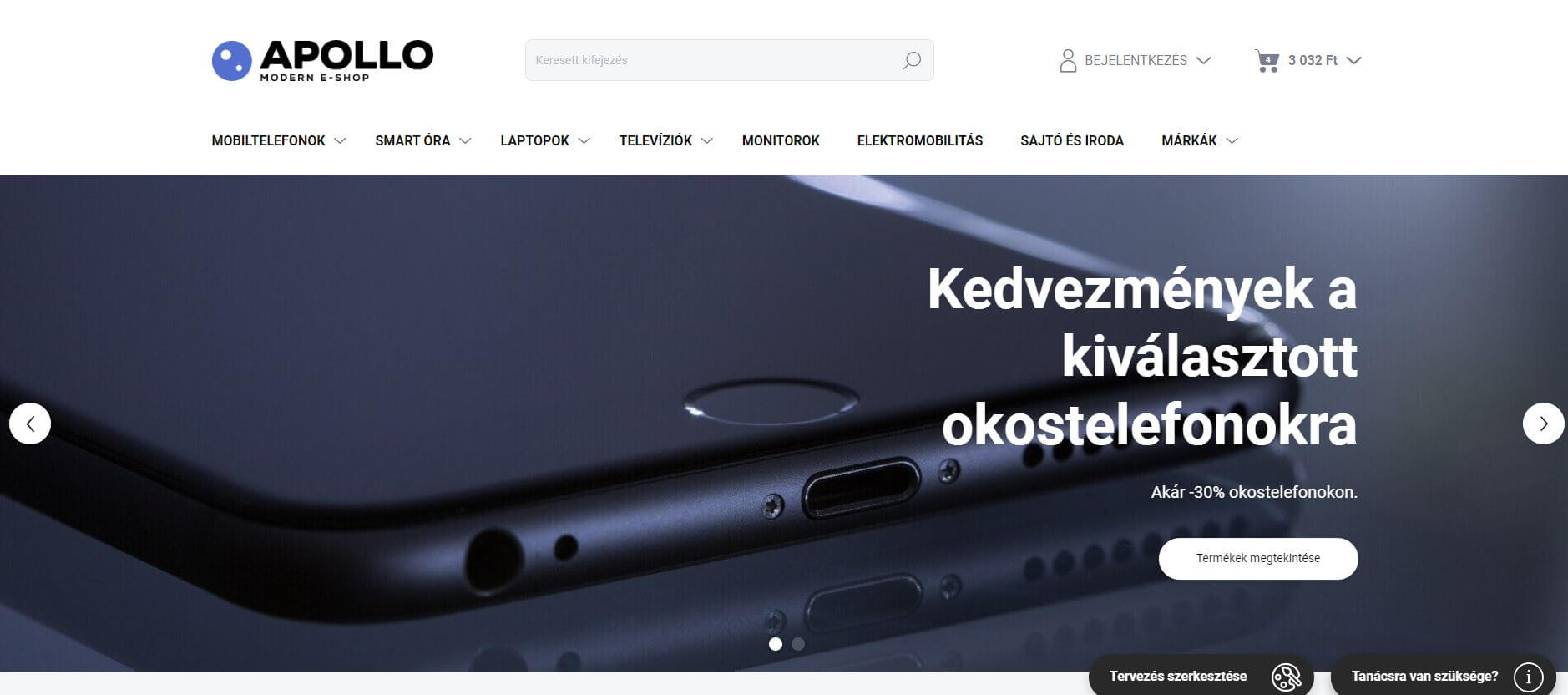
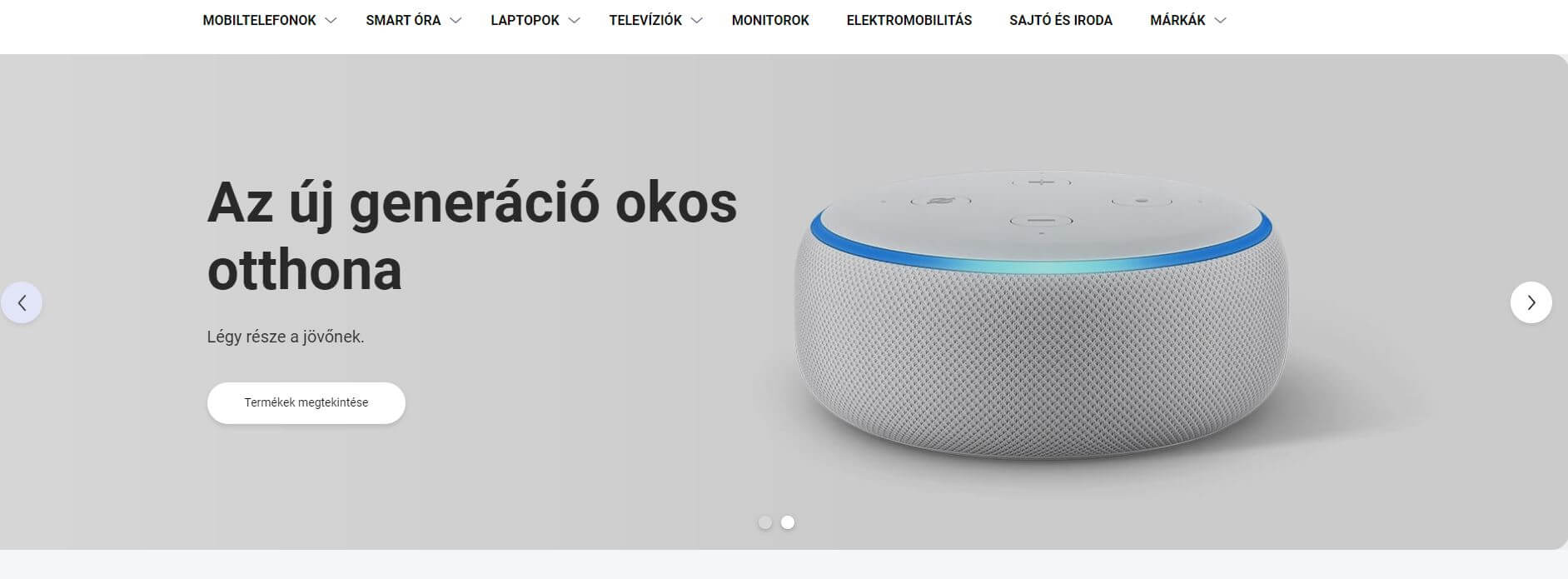
A körhinta (vagy forgó) kétféleképpen jeleníthető meg az Apollo-sablon főoldalán. Kiválaszthatja, hogy a fő körhinta teljes képernyő szélességben, vagy a weben található többi tartalommal megegyezően jelenjen meg. A körhinta mindkét esetben teljesen reszponzív, így mindkét változatban helyesen fog megjelenni telefonon, asztali számítógépen és táblagépen.
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var carouselFullWidth = true;
</script>
Érték:
var carouselFullWidth = true; => Teljes képernyős körhinta, az 1920 x 600-as sablonban használt méretek, de szintén nem kötelezőek. A mobil szalaghirdetéshez 800 x 500-as méretet használok
var carouselFullWidth = false; => Karusszel a webtároló szélességén, a sablonban használt méretek 1920 x 600, de szintén nem kötelezőek. A mobil szalaghirdetéshez 800 x 500-as méretet használok

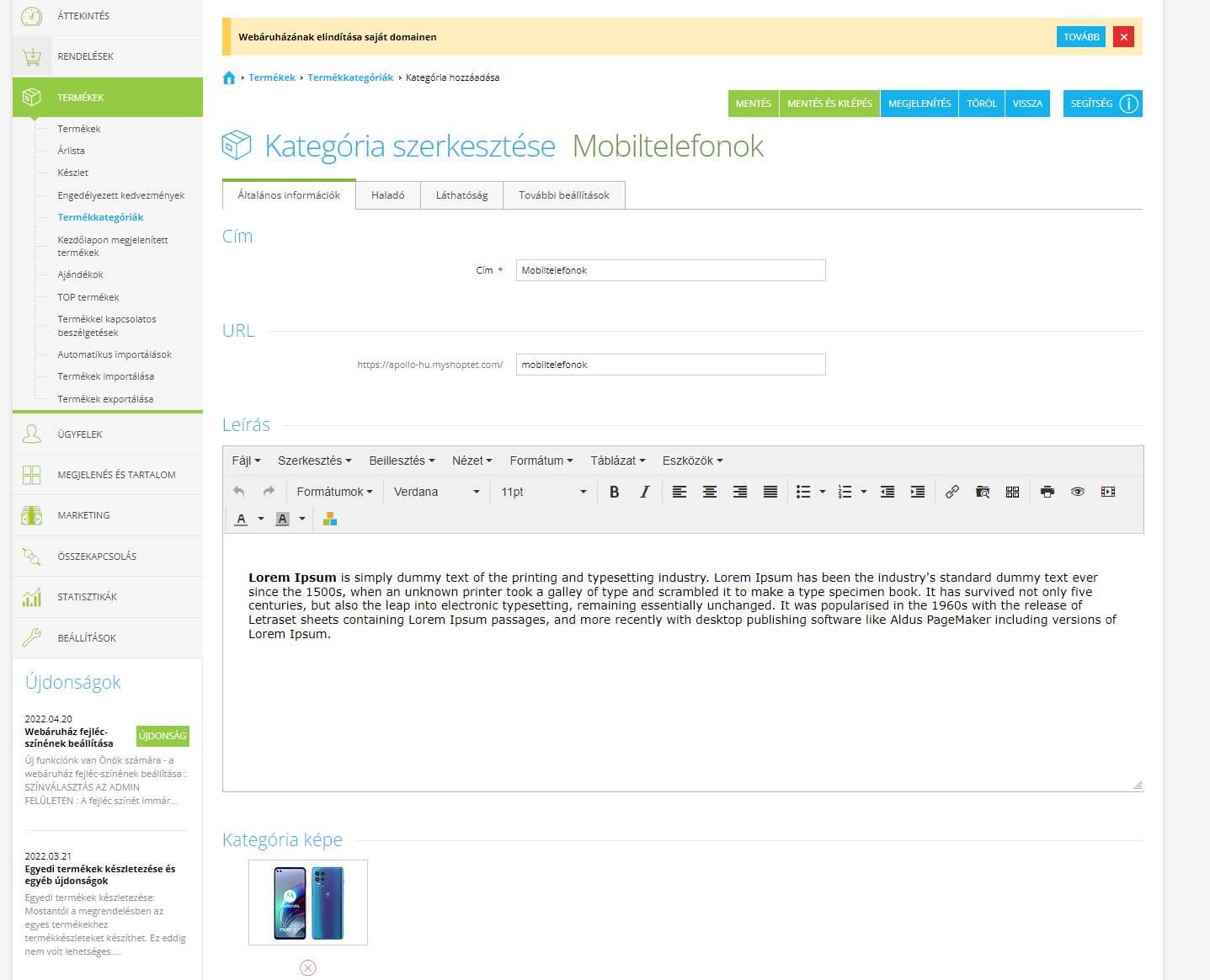
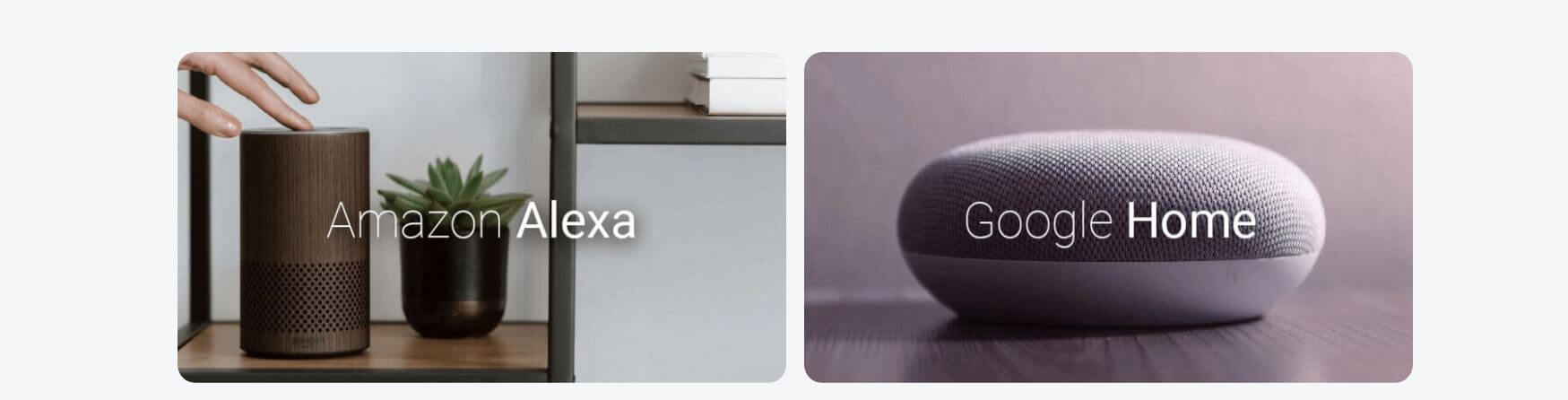
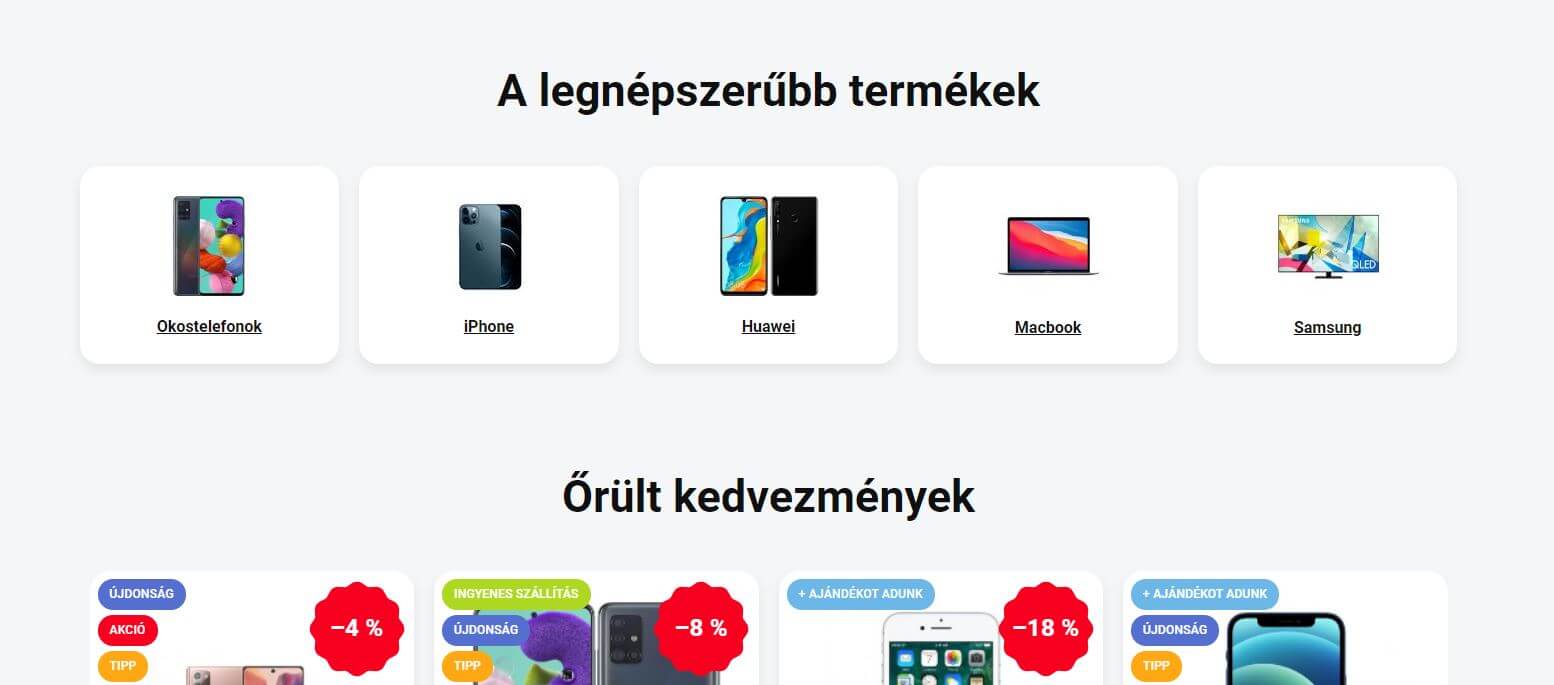
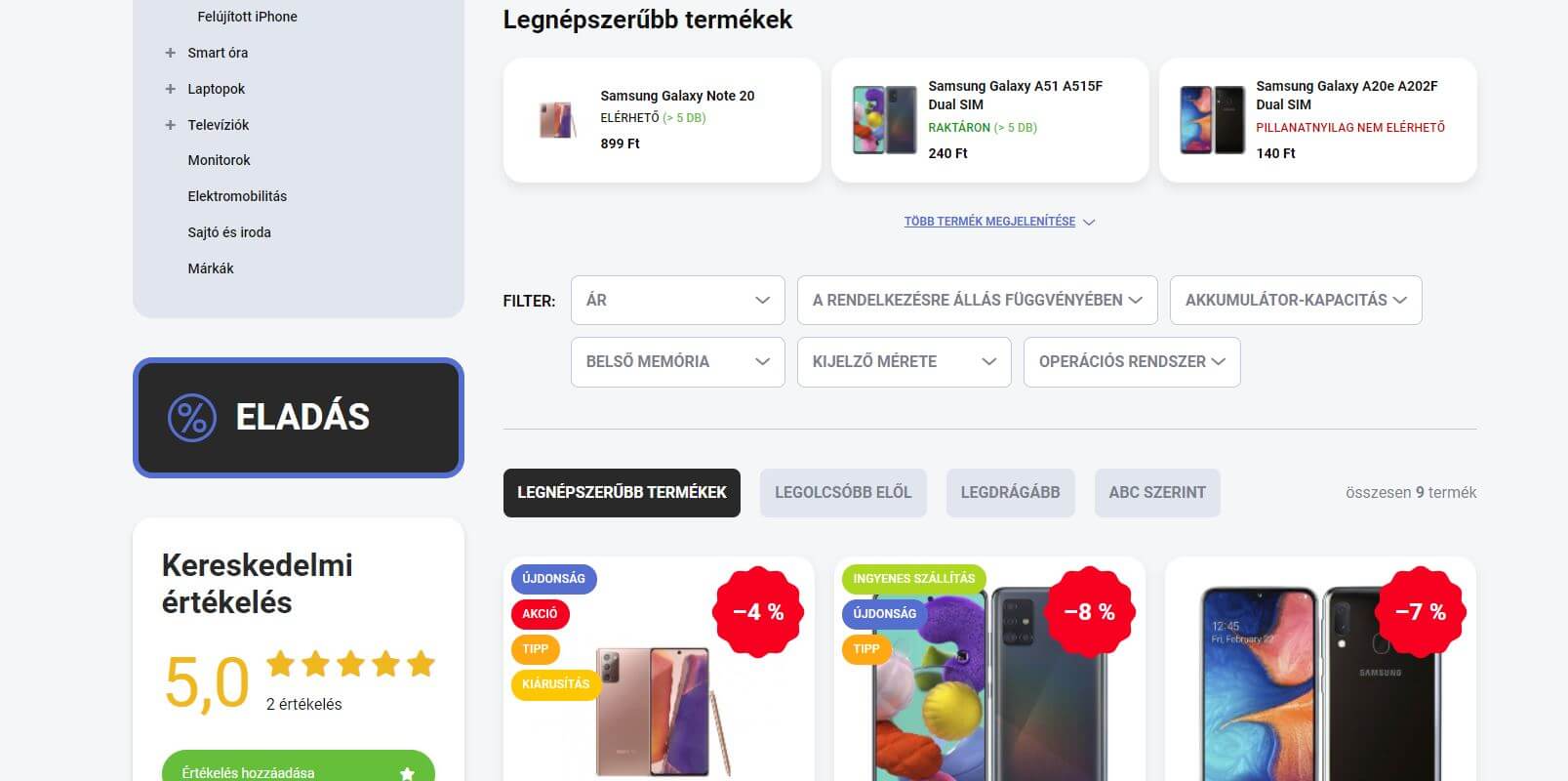
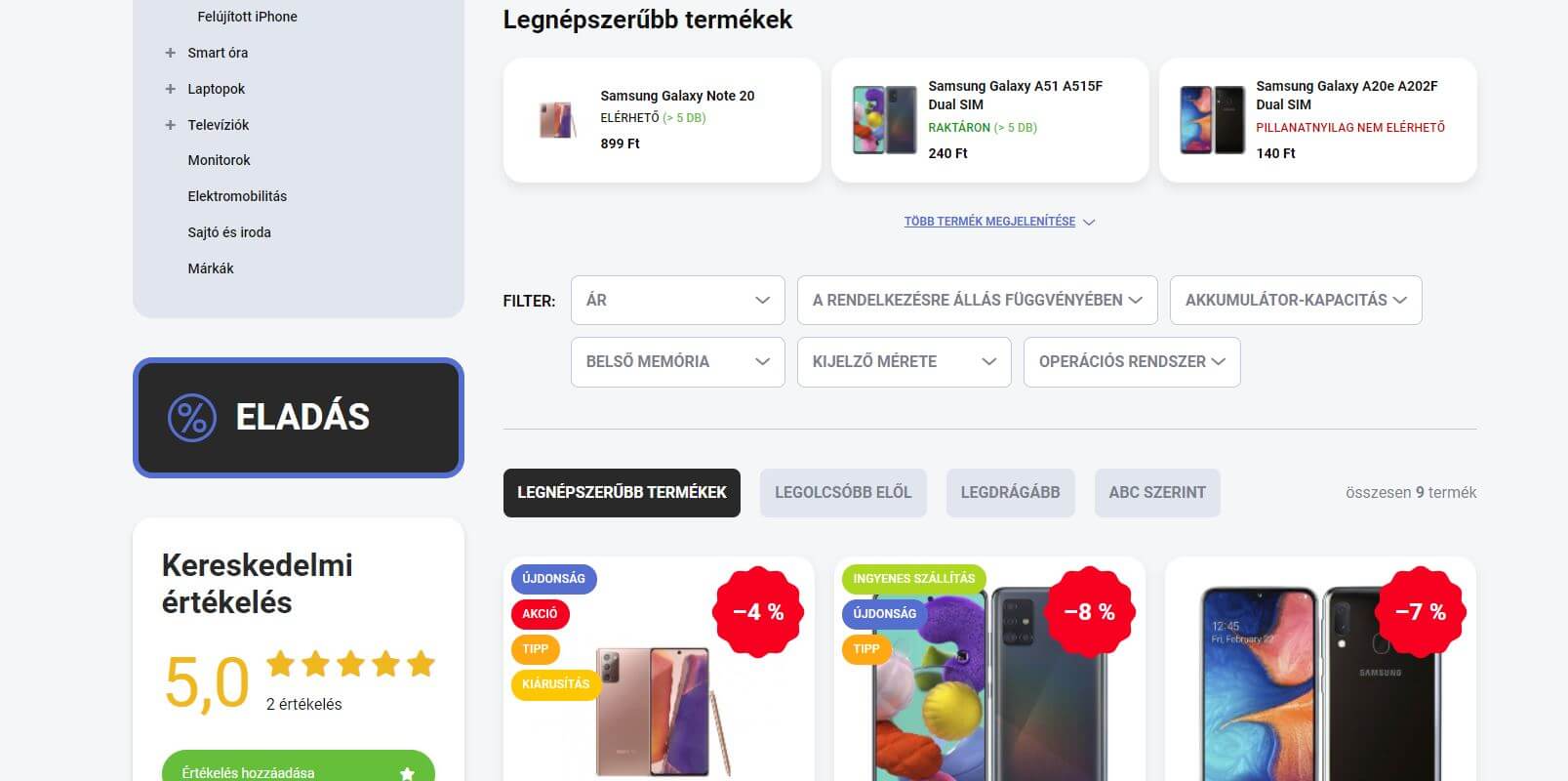
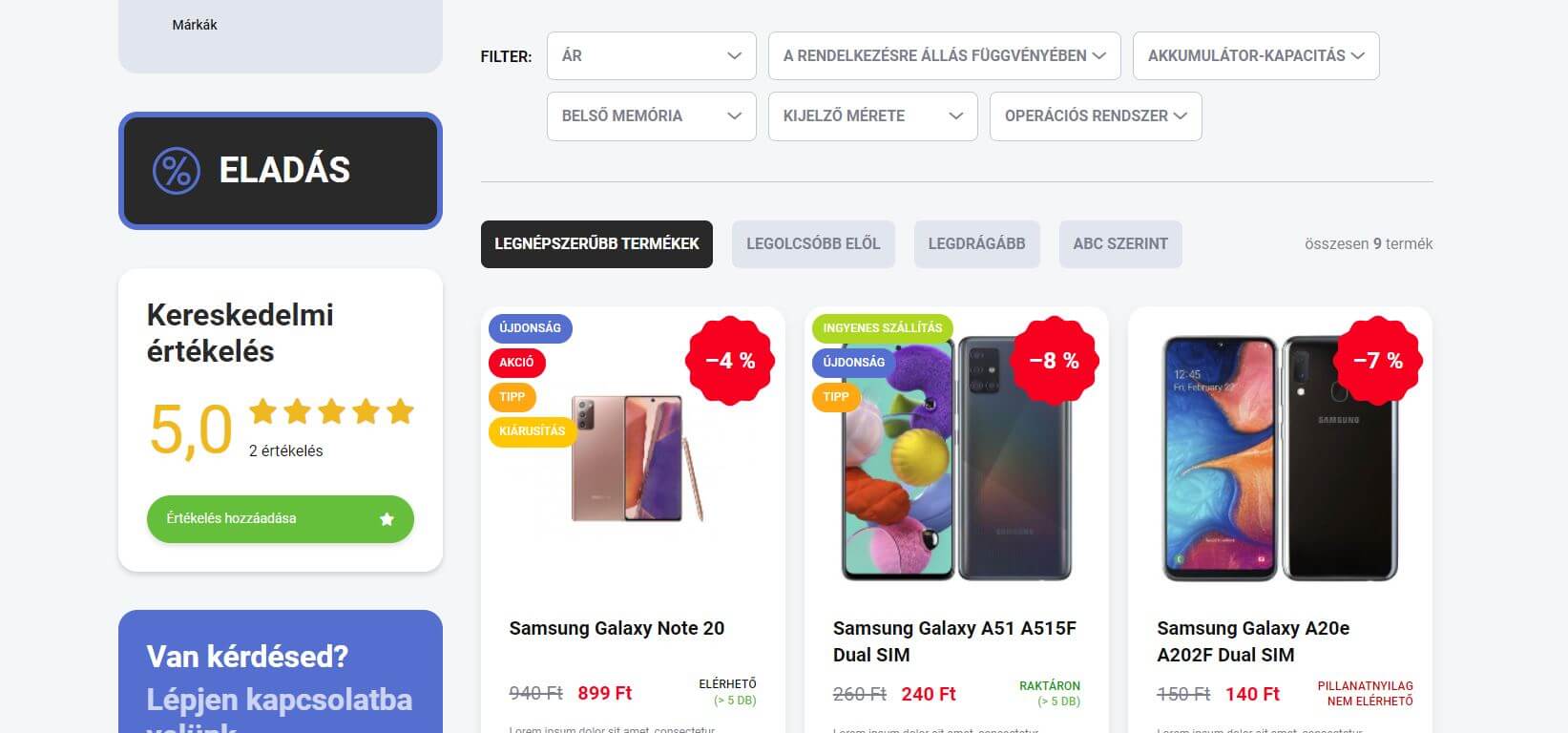
Annak érdekében, hogy leendő ügyfelei számára megmutassuk, mely termékei a legnépszerűbbek, legkelendőbbek vagy legolcsóbbak, az Apollo sablonban felvettük főoldalára a legjobb kategóriák listáját. Használja promóciókhoz, hírekhez vagy kedvezményekhez, és több konverziót érhet el e-shopjában.
Update 03. 09. 2021 Mostanában kiválaszthatja, hogy mely konkrét kategóriákat szeretné látni. 1-6 kategória közül tetszőleges számot választhat. Azt is kiválaszthatja, hogy hány kategória jelenjen meg az asztalon, és hány a mobilon
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var topCategoryMenuItem = "mobiltelefonok";
var topCategoryMenuItem = ["smartfony", "iphone", "samsung", "huawei", "macbook", "samsung-3" ];
var topCategoryMenuItemCount = 4;
var topCategoryMenuItemCountMobile = 2;
</script>
var topCategoryMenuItem = "mobilne-telefony"; => Az értéket a "Termékek" -> "Kategóriák" -> Válassza ki a kívánt kategóriát -> és annak megnyitása után az "URL cím" mezőben található az érték
var topCategoryMenuItem = ["smartfony", "iphone", "samsung", "huawei", "macbook", "samsung-3" ]; => Az egyes értékeket a fentiekhez hasonlóan megtalálod a "Termékek" -> "Kategóriák" -> Válassza ki a kívánt kategóriát -> és annak megnyitása után az "URL cím" mezőben van az adott érték, de csak ki kell választani alkategóriák, nem elsősorban kategóriák
var topCategoryMenuItemCount = 4 => Az érték az asztalon megjelenő kategóriák számát jelenti
var topCategoryMenuItemCountMobile = 2 => Az érték a mobilon megjelenített kategóriák számát jelenti

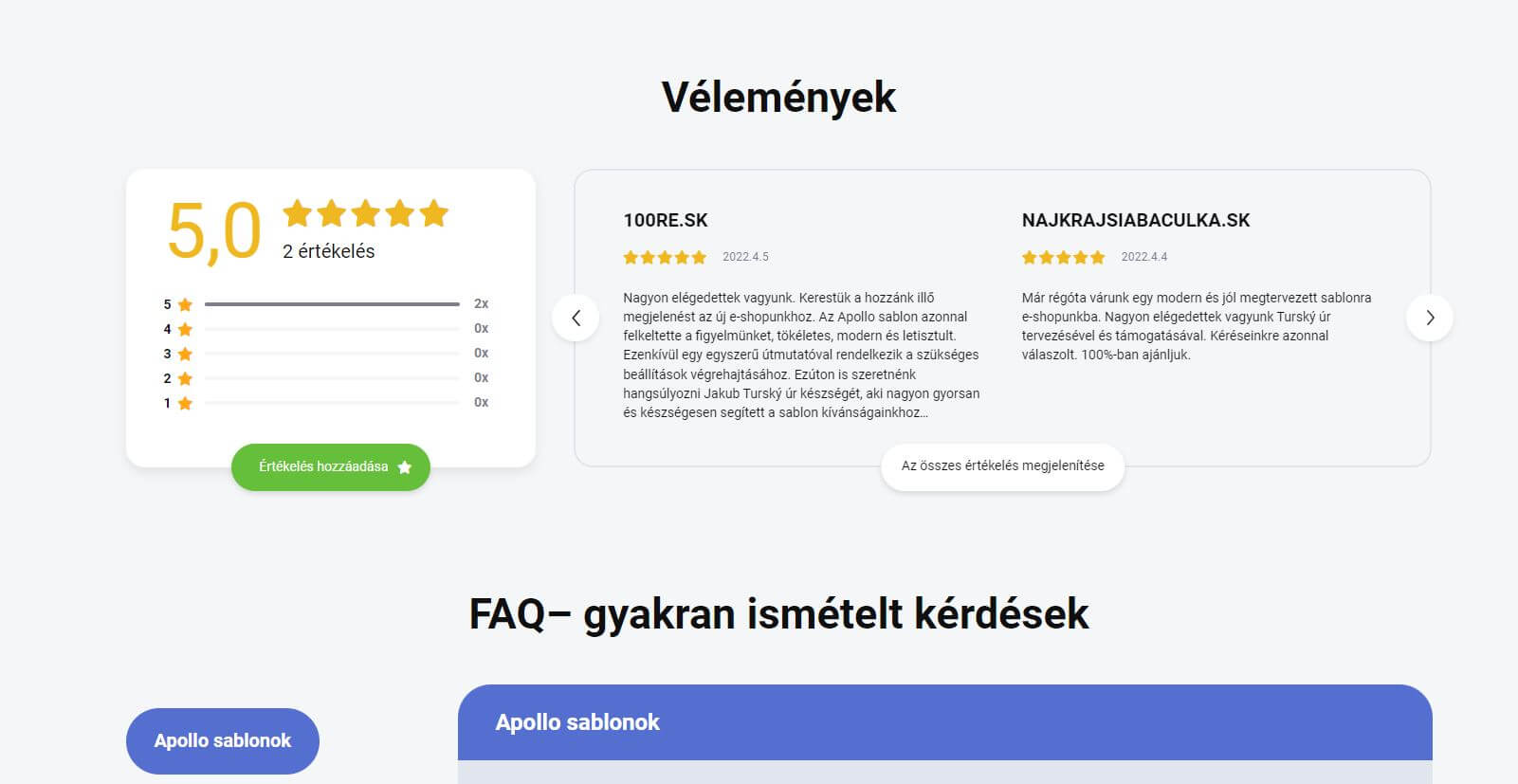
A referenciáid az, ami elad. Ha ügyfelei elégedettek a szolgáltatásokkal, meg kell tudniuk osztani tapasztalataikat más ügyfelekkel. Ezért a főoldalon szöveges és pontszerű értékeléseket adtunk (csillagok értékelése és szövegírás lehetősége értékeléshez), hogy e-shopja hitelessé váljon a többi vásárló előtt.
Az adminisztrációban aktiválni kell a bolt minősítését is. Lépjen a "Marketing" -> "Értékelés" -> "Beállítások" -> "Üzletértékelés" szakaszba, és aktiválja az üzlet értékelési mezőjét.
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var homepageRatings = true;
</script>
Érték:
var homepageRatings = false; => Az üzlet értékelése megjelenik a kezdőlapon
var homepageRatings = true; => nem Az üzlet értékelése megjelenik a kezdőlapon

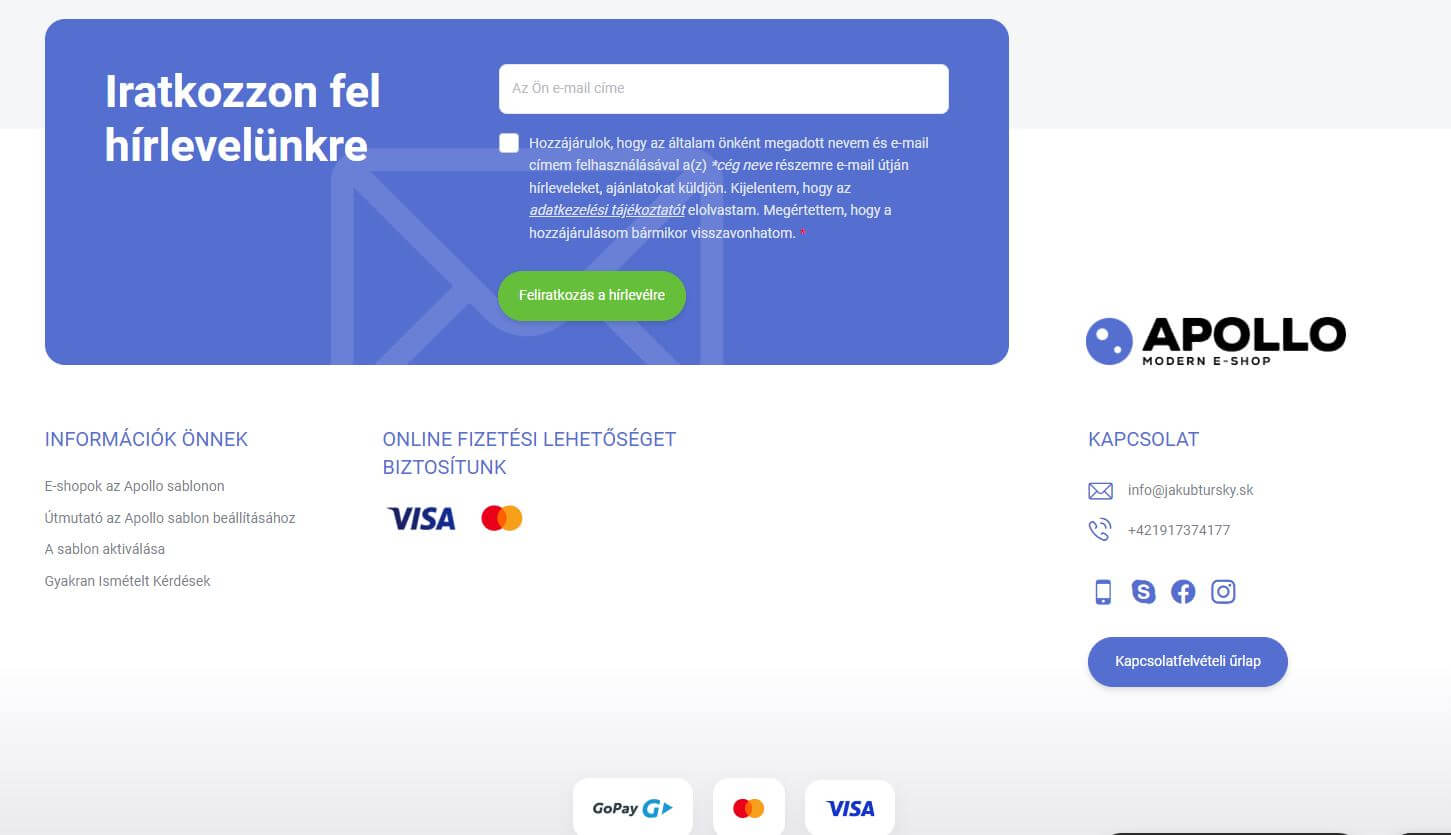
Ügyfelei többféle módon is felvehetik Önnel a kapcsolatot, de mi hozzáadtunk egy másikat is – egy gombot a webhely alján, amely a kapcsolatfelvételi űrlaphoz kapcsolja őket. Annak érdekében, hogy e-shopja felhasználóbarát legyen, az Apollo sablon minden lépésnél összeköti Önt vásárlóival.
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var contactPage = true;
var contactPageLink = "kapcsolatokat";
</script>
Érték:
var contactPage = true; => megjelenik a névjegyek gomb a láblécben
var contactPage = false; => A láblécben lévő kapcsolatok gomb nem jelenik meg
var contactPageLink = "kontakty"; => Link a kapcsolatfelvételi aloldalra. Az értéket a "Megjelenés és tartalom" -> "Cikkek" -> "Kapcsolatok" menüpontban találod (ha nem látod a cikket, akkor létre kell hoznod) -> megnyitáskor pedig az "URL cím" mezőben

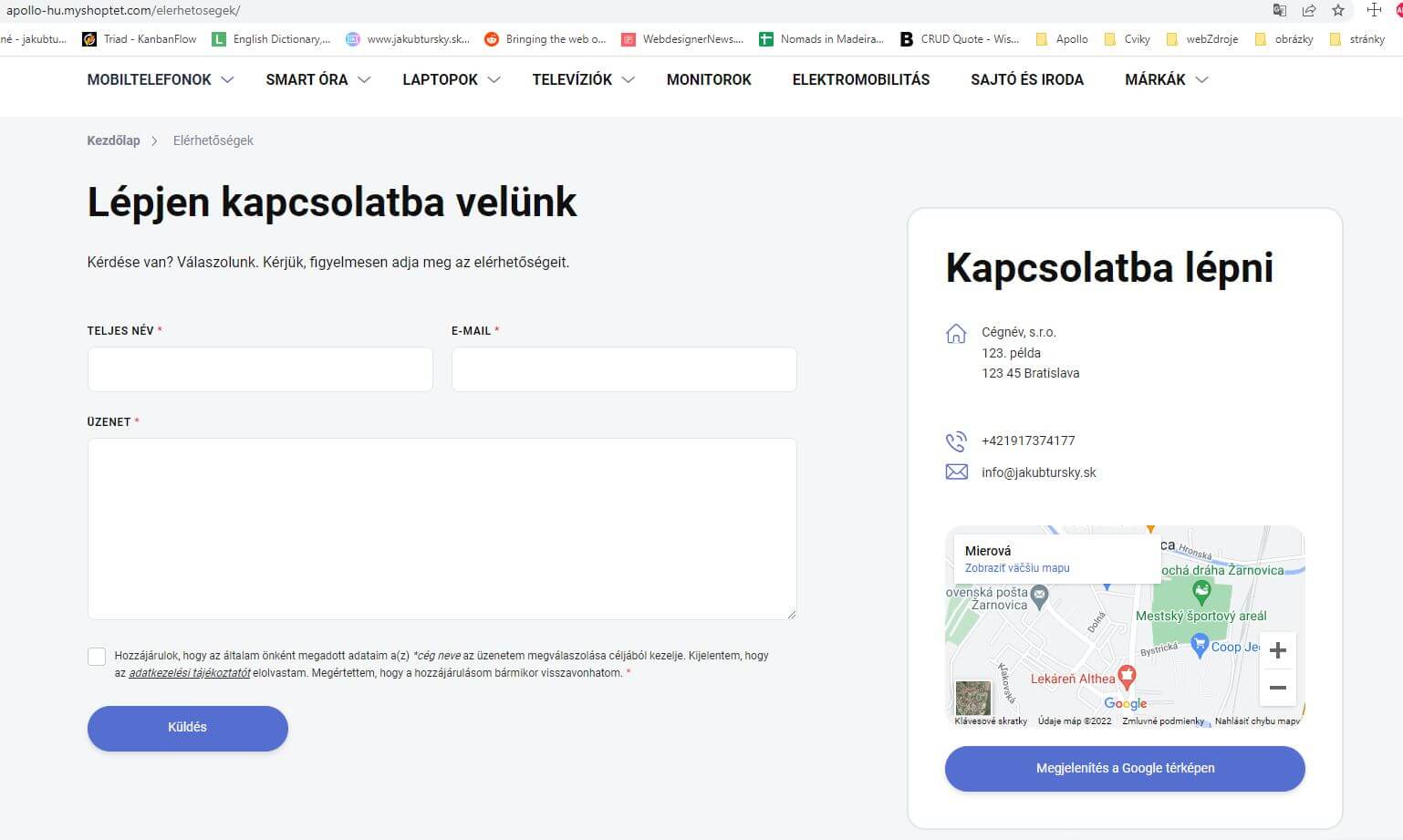
Miután a Kapcsolatok aloldalra kattintottak, ügyfelei a levelezési címe vagy a cég székhelyének címe mellett egy térképet is láthatnak, amelyen az Ön értékesítési helye vagy üzlete található. Minél gyorsabban jutnak el hozzád, annál jobban jönnek hozzád :)
Hogyan kell csinálni:Két részből áll:
A:
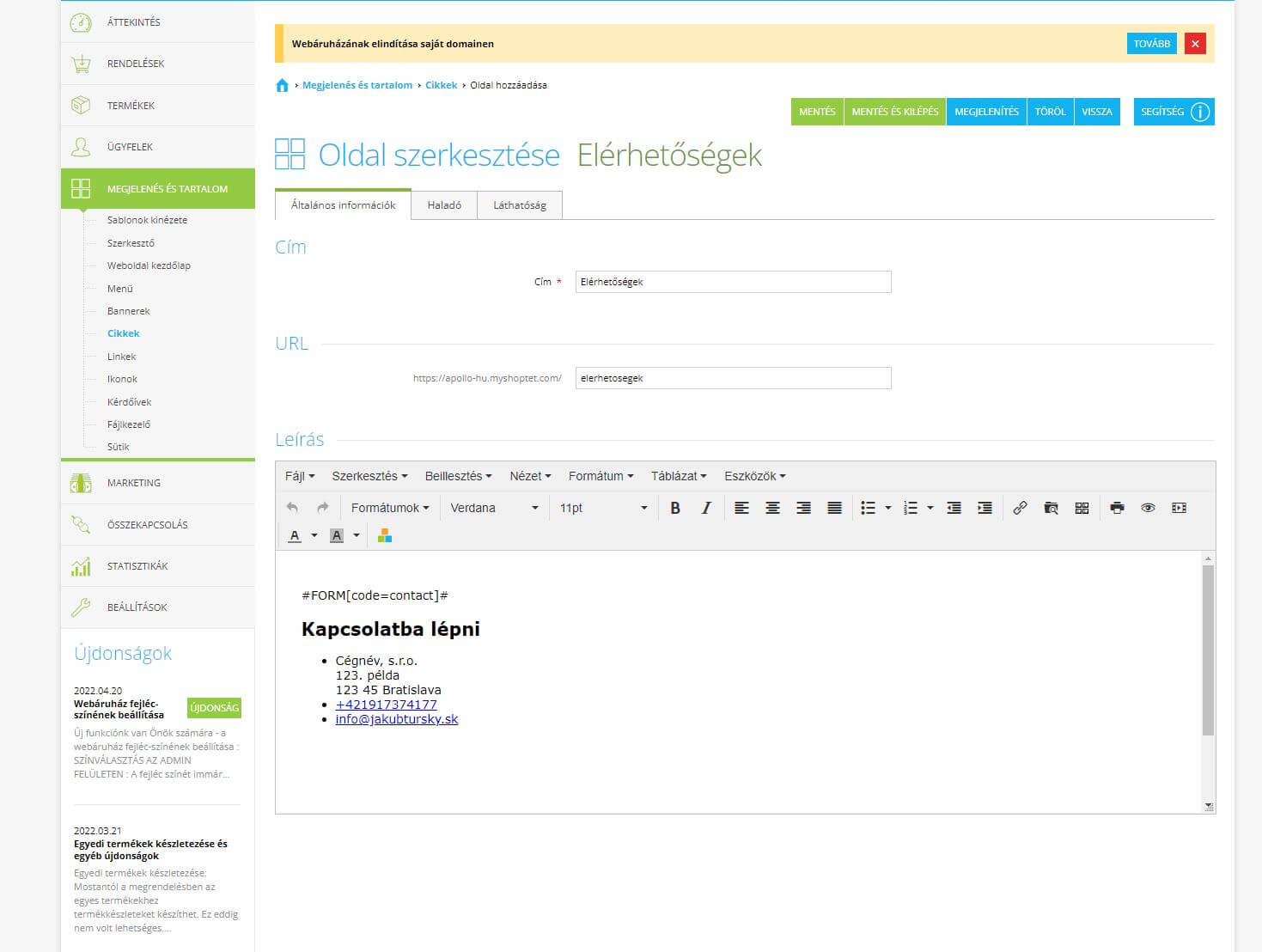
Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Cikkek" -> "Kapcsolatok" menüpontra.
Szerkessze a megjelölt adatokat az alábbi kódban. Cím, telefon, e-mail cím. Majd illessze be őket az oldalra az "eszközök" segítségével "forráskódként".
<aside class="contact-address">
<div class="contact-address__content">
<h2 class="contact-address__title"> Kapcsolatba lépni</h2>
<div class="contact-address__left-panel contact-box">
<ul>
<li class="contact-address__first">
<span class="address"><span>
Company
<br />
Address
<br />
123 45 Bratislava
</span>
</span>
</li>
<li>
<span class="tel">
<a title="Telefón" href="tel:+421917374177">+421 917 374 177</a>
</span>
</li>
<li>
<span class="mail">
<a href="mailto:info@jakubtursky.sk">info@jakubtursky.sk</a>
</span>
</li>
</ul>
</div>
<div class="contact-address__right-panel">
<div class="iframe-responsive js-contact-map-embed-block"></div>
<a class="btn btn-primary btn-responsive js-contact-map-link" href="#" target="_blank"
rel="noopener noreferrer"> Zobraziť v Google maps </a>
</div>
</div>
</aside>
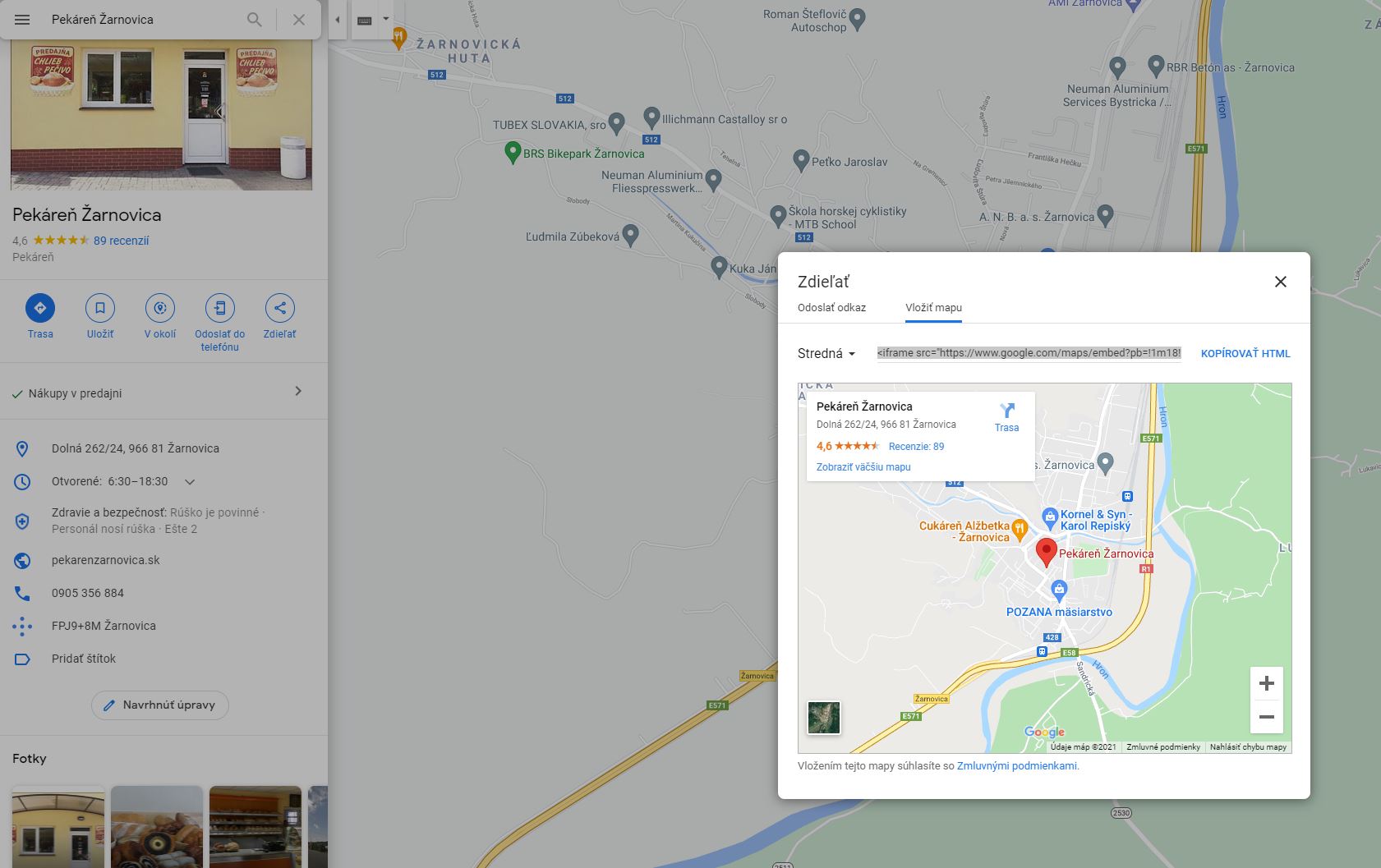
B:
Az adminisztrációban lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var contactGoogleMapEmbed = '<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2644.735140490999!2d18.718697516258086!3d48.48079373517162!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47152b4d1219c4eb%3A0x3e65acc003a60f27!2zTWllcm92w6EsIDk2NiA4MSDFvWFybm92aWNh!5e0!3m2!1ssk!2ssk!4v1621347073196!5m2!1ssk!2ssk"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>'
var contactGoogleMapLink = "https://goo.gl/maps/QbMmdCn3KMHiEa769";
</script>
Érték:
var contactGoogleMapEmbed = '<iframe
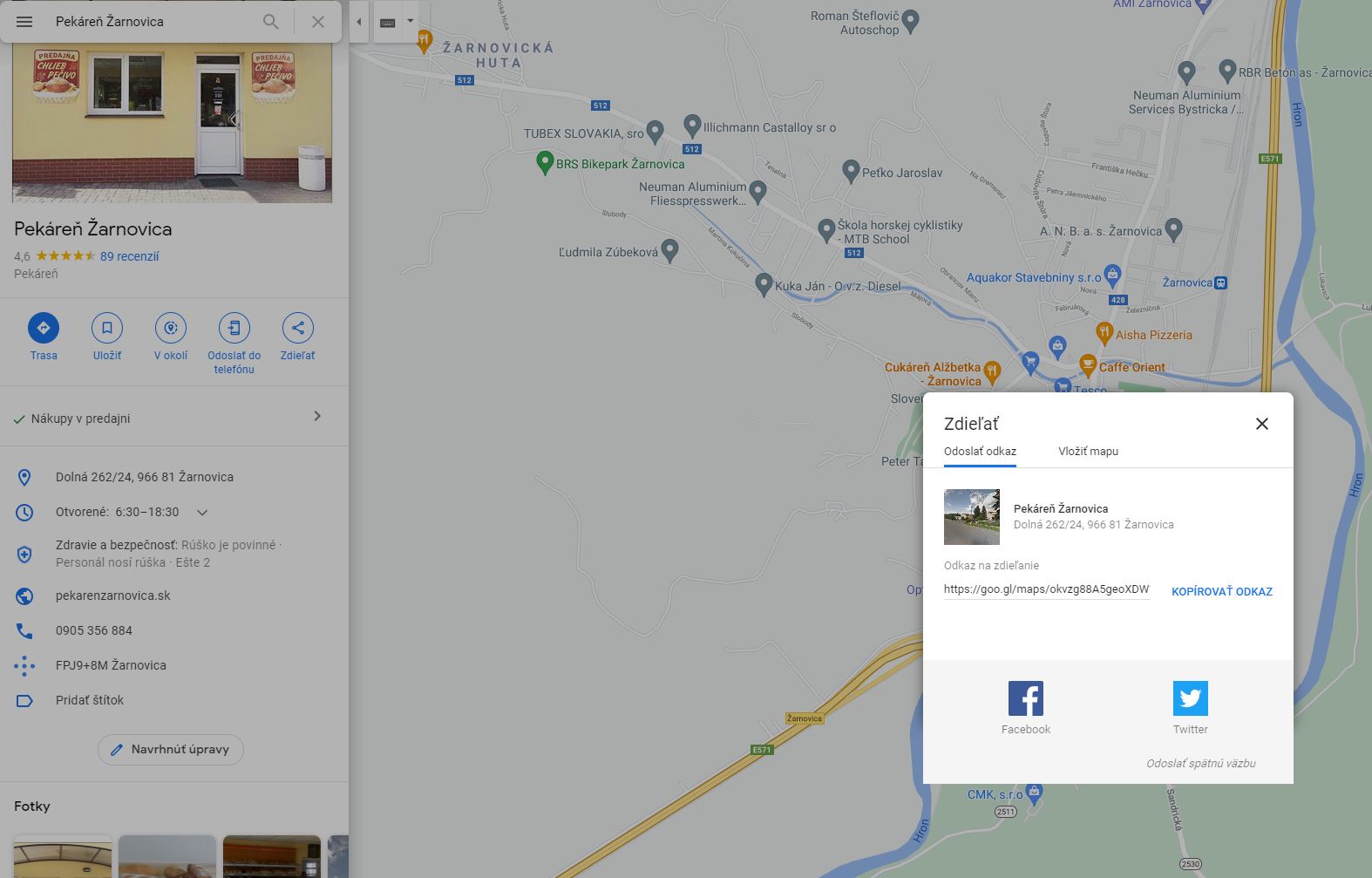
src="https://www.google.com/maps/embed?pb...' => keresse meg a címét a google mapsben, kattintson a bal oldali oszlopban a megosztás ikonra, illessze be a térképet, másolja ki a html-t 
var contactGoogleMapLink = "https://goo.gl/maps/QbMmdCn3KMHiEa769"; => keresse meg a címét a google mapsben, kattintson a bal oldali oszlopban a megosztásra, küldjön egy linket, az érték a Link megosztása részben található
Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var footerThemeBlack = true;
var footerLogoBlack = "https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/apollo-logo-white.svg";
</script>
Érték:
var footerThemeBlack = true; => Sötét lábléc jelenik meg
var footerThemeBlack = false; => Megjelenik a fehér lábléc 
var footerLogoBlack = "https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/apollo-logo-white.svg"; => Először hozzá kell adnia egy képet a sötét láblécben való használathoz. Menj a beállítások "Megjelenés és tartalom" -> "Fájlkezelő" -> Jobb gombbal a képre -> "show url" és megvan az URL értéke -> és megnyitás után az érték a mezőben "URL-cím"
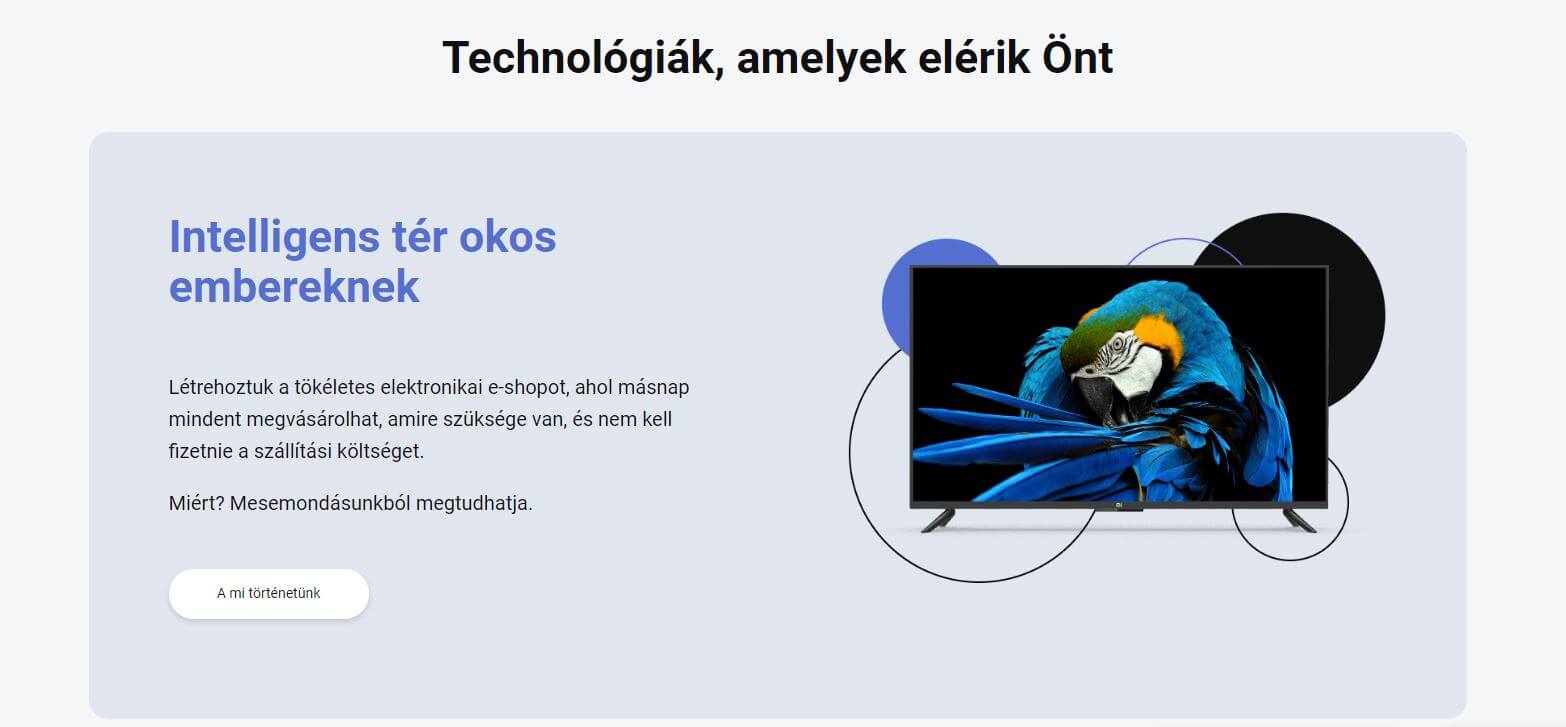
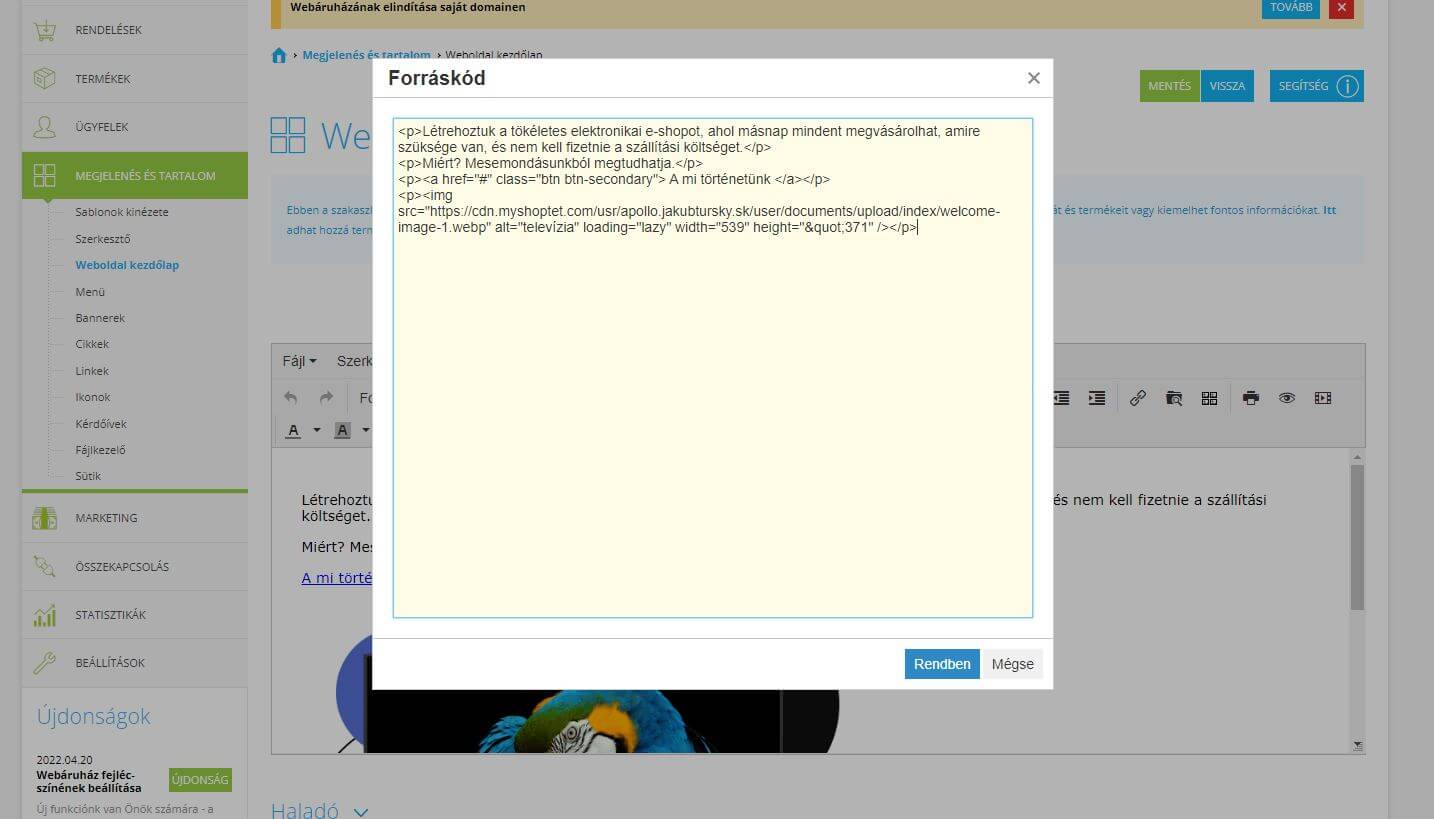
Ha a bevezető leírásban képet is beilleszt, az a jobb oldalon fog megjelenni. A telefonon a szöveg alatt üdvözlő kép jelenik meg.
 Hogyan kell csinálni:
Hogyan kell csinálni:
Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Kezdőlap" menüpontra.
Adjon hozzá egy képet a szövegblokkhoz a bevezető szöveg végén. Ezután az oldalon jobbra fog mozogni, és a mobilon a szöveg alatt jelenik meg.

Ha módosítani szeretnéd a bevezető leírás feletti címet, menj az adminisztrációban a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra.
<script>
var homepageWelcomeTitle = "Technológiák, amelyek elérik Önt";
</script>

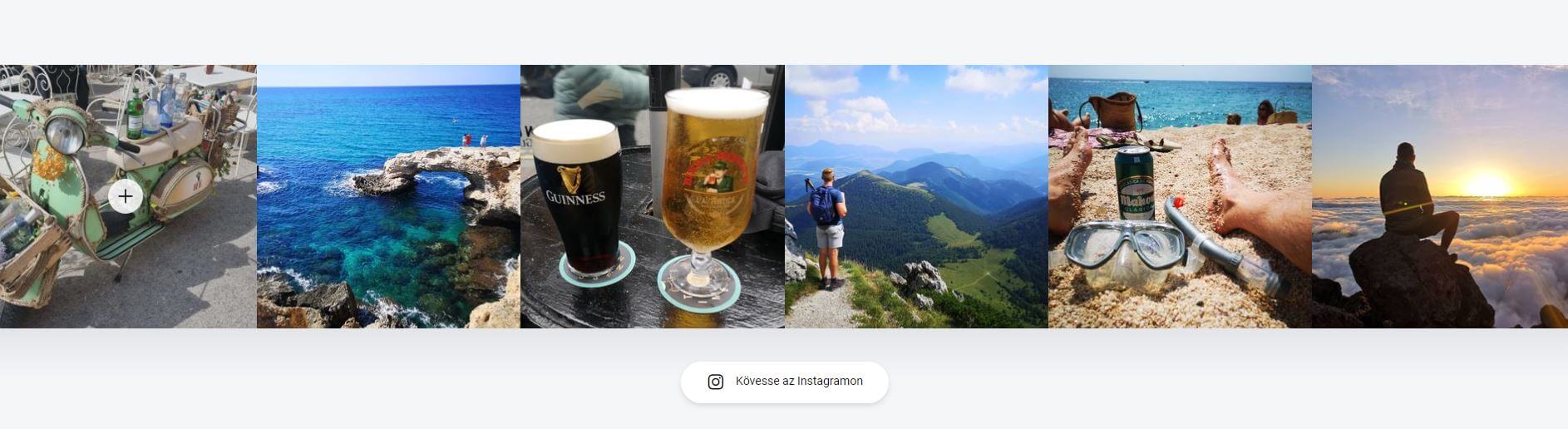
Lenyűgöző hírfolyamod van az Instagramodon, és szeretnéd, hogy ügyfeleid a lehető leghamarabb elérjék? Már hozzáadtunk egy automatikus Instagram-kattintást a kezdőlapodhoz.
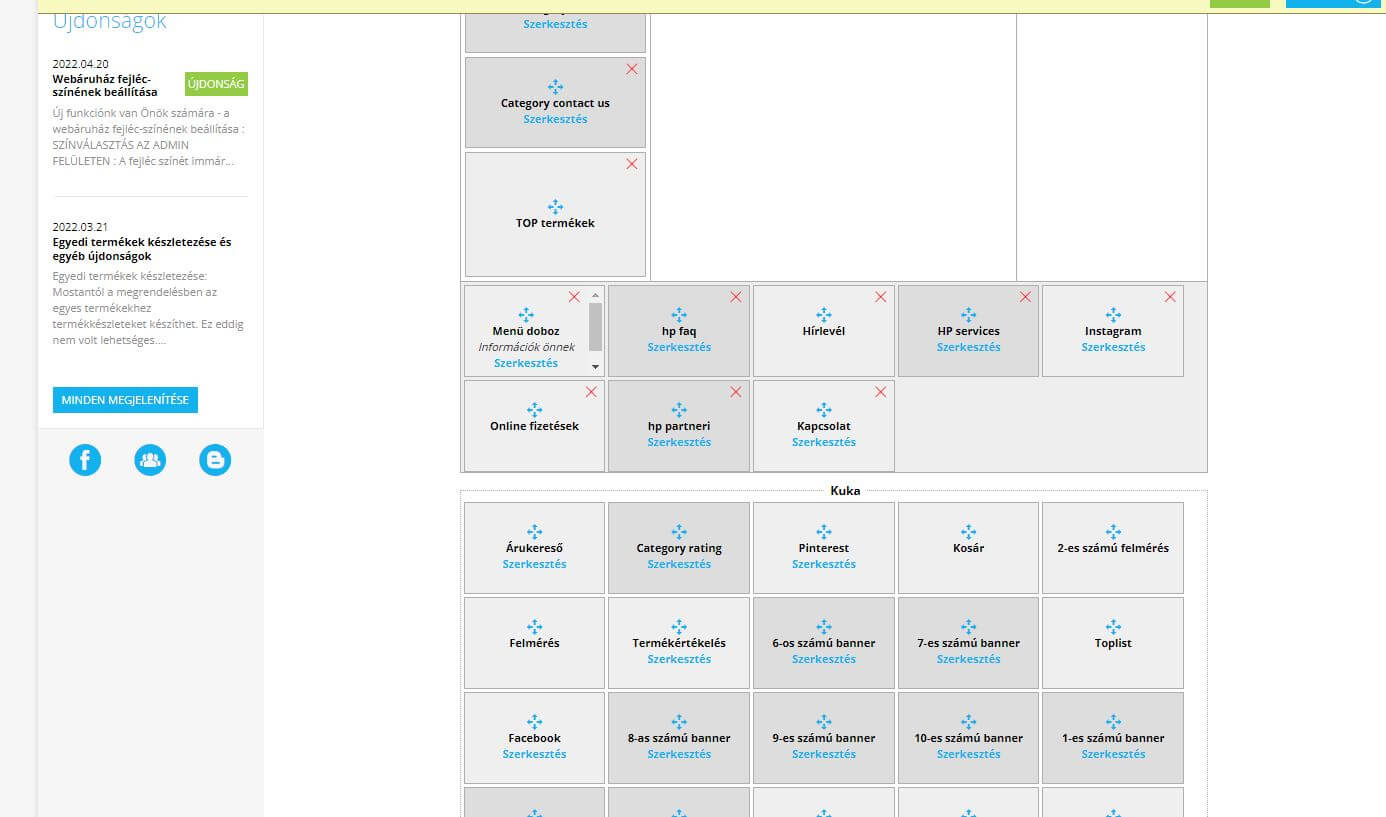
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Sablonok" -> "Elemek" szakaszba.
Adja hozzá az Instagram mezőt a lábléchez, és akkor a megfelelő helyen jelenik meg a weben

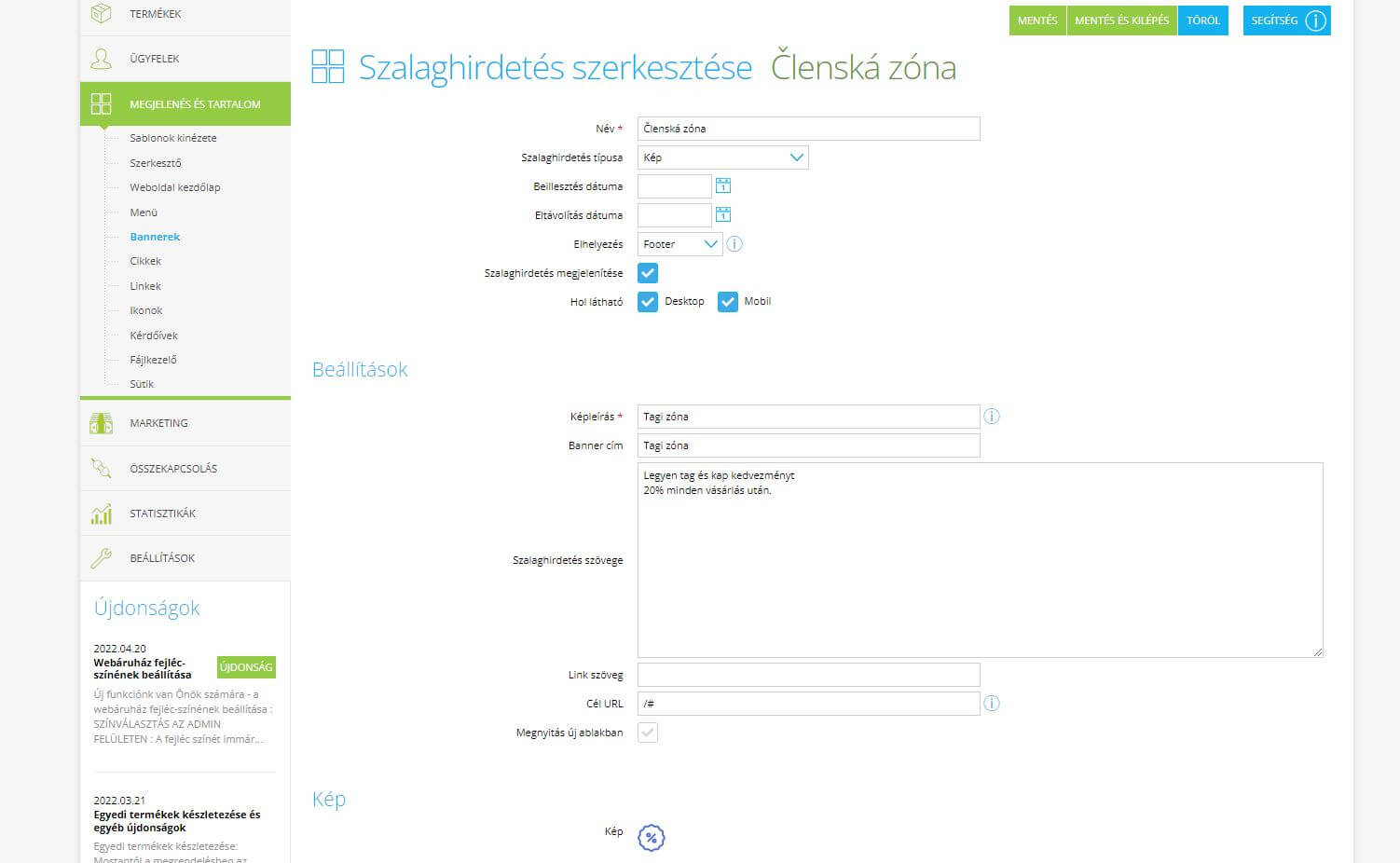
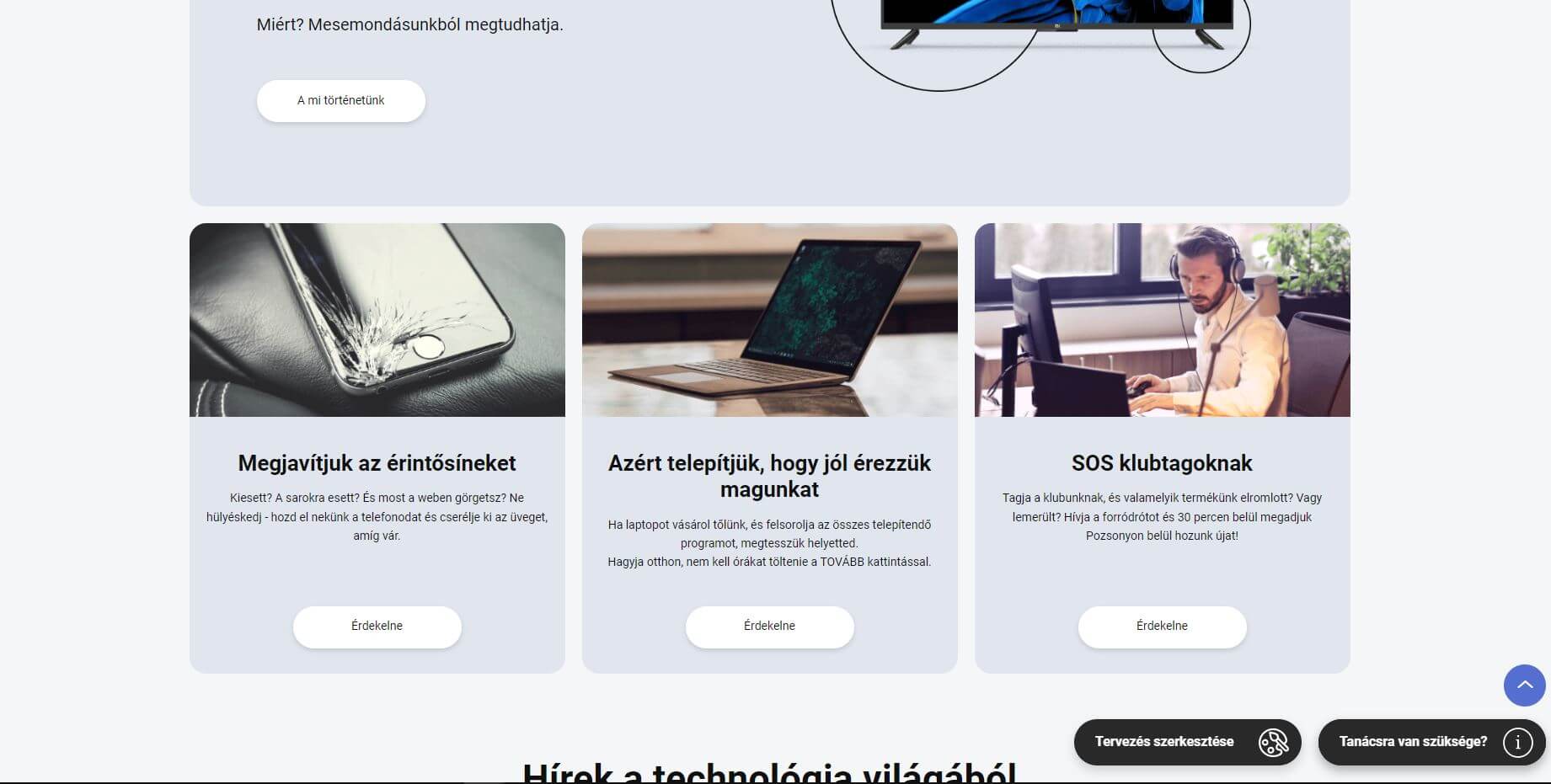
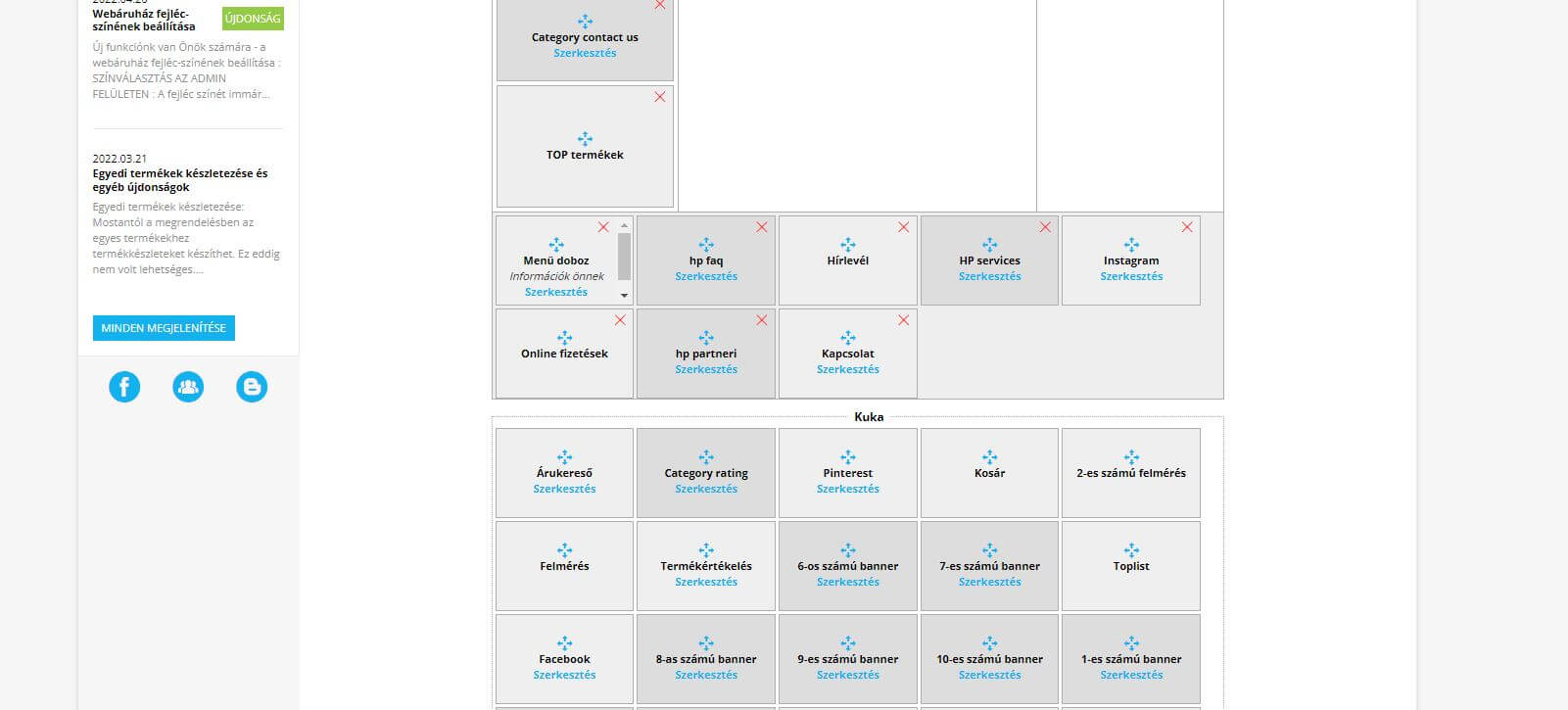
Olyan szolgáltatásokat kínál, amelyeket a Főoldalon szeretne bemutatni ügyfeleinek? Még mindig megvan az Apollo! Hozzon létre egy szolgáltatásnevet, egy rövid leírást és egy gombszöveget, amely eljuttatja ügyfeleit a szolgáltatás aloldalára. Próbáljon meg rövid leírást adni nekik, hogy rákattintsanak, és többet megtudjanak a szolgáltatásairól.
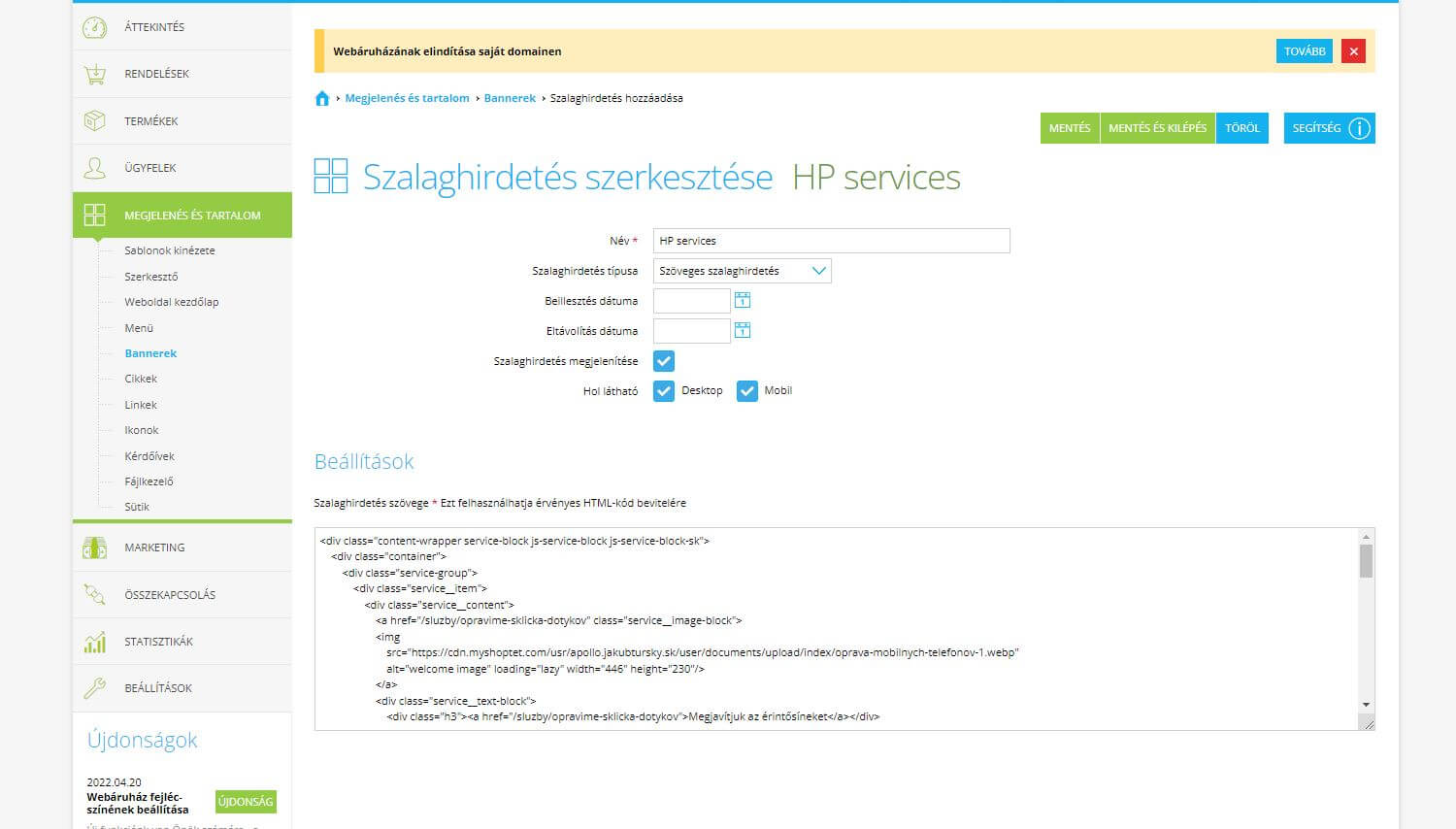
Hogyan kell csinálni:Az alábbi képen láthatja, hogy mi szükséges az adott banner kitöltéséhez.

Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Bannerek" -> Új banner hozzáadása menüpontba.
Ha szükséges, készítsen új cikkeket ("Megjelenés és tartalom" -> "Cikkek") a szolgáltatás részletesebb leírásával. Így a főoldalon található gombon keresztül rákattinthat a szolgáltatásra.
Ezután a "Megjelenés és tartalom" -> "Sablonok" -> "Elemek" részben. Adja hozzá ezt a szalaghirdetést az alsó panelhez.
Szerkessze meg ezt a kódot, akár saját maga, akár vegye fel a kapcsolatot a bolti partnerével, vagy forduljon közvetlenül hozzám az elkészített szöveggel és képekkel, és felteszem a weboldalára.
<div class="content-wrapper service-block js-service-block">
<div class="container">
<div class="service-group">
<div class="service__item">
<div class="service__content">
<a href="link a cikkhez" class="service__image-block">
<img
src=" https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/oprava-mobilnych-telefonov.png "
alt="welcome image" loading="lazy" />
</a>
<div class="service__text-block">
<div class="h3"><a href="link a cikkhez">Opravíme sklíčka dotykov</a></div>
<p>
Vypadol? Spadol na roh? A teraz scrollujete cez pavučinu? Nebláznite - prineste k nám svoj telefón a
nechajte si vymeniť sklo na počkanie.
</p>
<a href="link a cikkhez" class="btn btn-secondary btn--min-width-normal"> Vďakabohu </a>
</div>
</div>
</div>
<div class="service__item">
<div class="service__content">
<a href="link a cikkhez" class="service__image-block">
<img
src=" https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/oprava-notebookov.png "
alt="welcome image" loading="lazy" />
</a>
<div class="service__text-block">
<div class="h3"><a href="link a cikkhez">Inštalujeme, aby dobre bolo</a></div>
<p>
Ak si u nás kúpite notebook a vypíšete zoznam všetkých programov, ktoré potrebujete nainštalovať,
urobíme to za vás. <br> Nech doma nemusíte tráviť hodiny času klikaním na NEXT.
</p>
<a href="link a cikkhez" class="btn btn-secondary btn--min-width-normal"> Neblázni! To chcem! </a>
</div>
</div>
</div>
<div class="service__item">
<div class="service__content">
<a href="link a cikkhez" class="service__image-block">
<img src=" https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/online-poradna.png "
alt="welcome image" loading="lazy" />
</a>
<div class="service__text-block">
<div class="h3"><a href="link a cikkhez">SOS pre členov klubu</a></div>
<p>
Ste členom nášho klubu a niektorý z našich produktov sa pokazil? Alebo vybil? Zavolajte na hotline a
my vám do 30 minút <br>
v rámci Bratislavy prinesieme nový!
</p>
<a href="link a cikkhez" class="btn btn-secondary btn--min-width-normal"> Chcem byť člen </a>
</div>
</div>
</div>
</div>
</div>
</div>

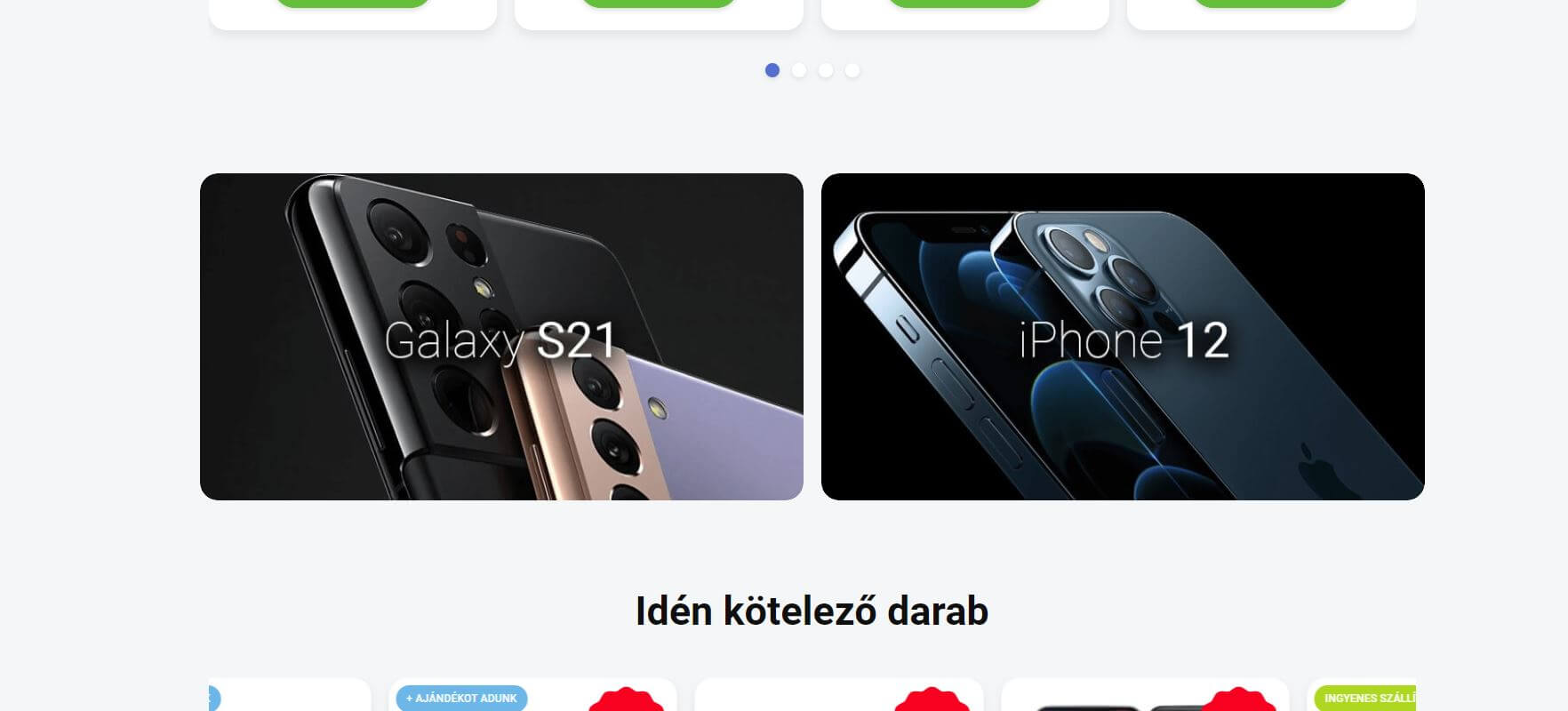
Az Apollo sablonban 4 féle bannert választhat termékei bemutatásához. Válasszon egy bannert a fő körhinta alatt, az előnyöket kínáló modul alatt, egy bannert a legjobb termékek között vagy egy bannert a kategóriában.
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Bannerek" szakaszba.
4 féle bannert adhat hozzá:
- Banner a fő körhinta alatt -> a "Lábléc" banner pozícióját kell kiválasztani
- Banner a fő körhinta alatt és a banner alatt az eshop előnyeivel -> ki kell választani a "Felső" banner pozícióját, a sablonban használt méretek 750 x 380, de ezek is opcionálisak.
- Banner a felső termékek között -> ki kell választania a banner "Center" pozícióját, a sablonban használt méretek 750 x 380, de ezek is tetszőlegesek.
- Bannerek a kategóriában -> ki kell választani a "Kategória" banner pozícióját, az 1130 x 510-es sablonban használt méreteket, de ezek nem kötelezőek.
Az alábbi képen látható, hogy az adott bannereken milyen igények / kitölthetők.

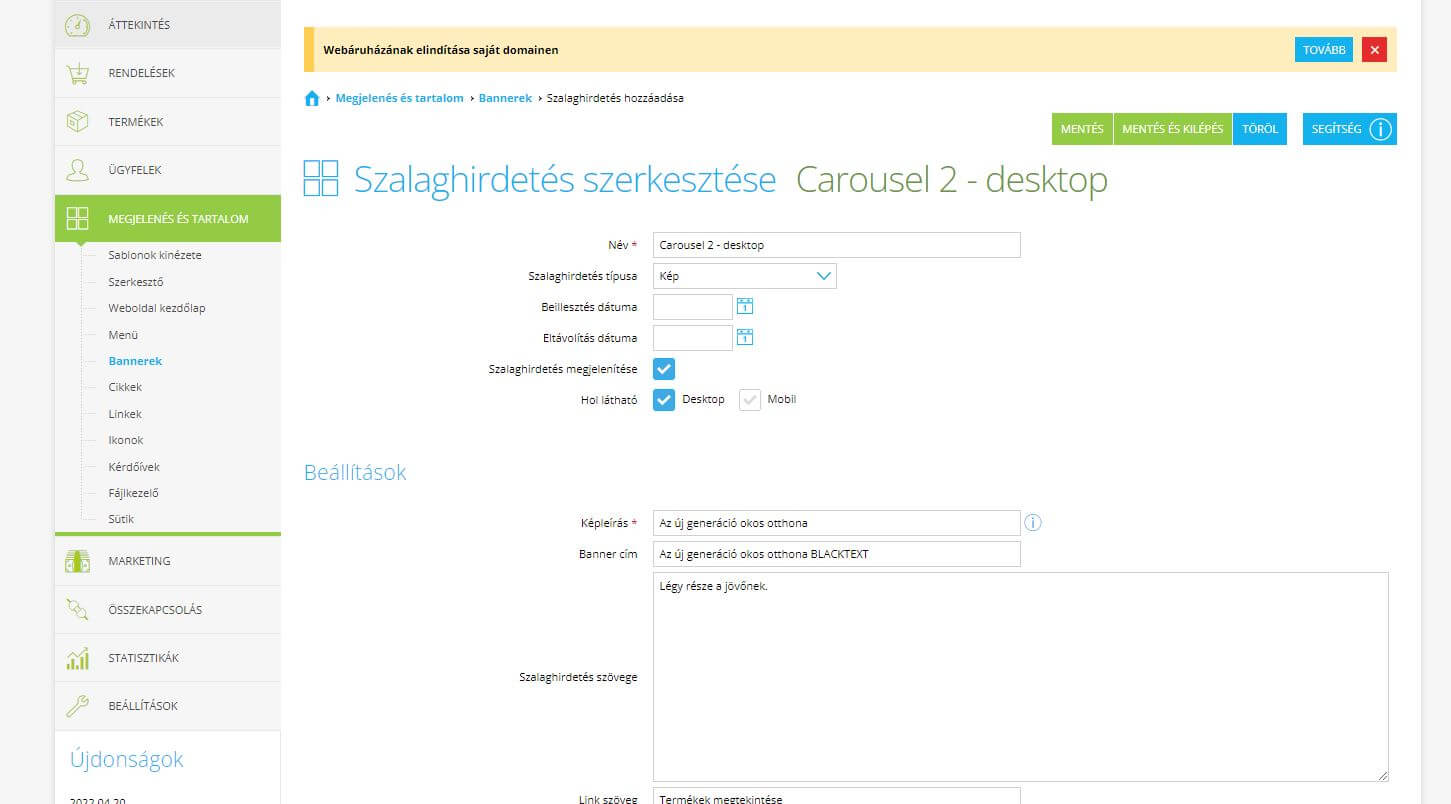
Inkább feketét olvasol fehéren vagy fehéret feketén? Bárhogy is legyen, az Apollo sablonban lehetősége van kiválasztani a színkombinációt. Ha a fénykép fekete, válassza a fehér lehetőséget. Fehér fotó esetén válassza ki újra a fekete feliratot. Az Ön e-shopja nagyszerűen fog kinézni.
Hogyan kell csinálni:Ha a fő körhinta mellett feketére kell módosítania a címsorok színét, vagy a háttérfotótól függően a szalaghirdetéseket, adja hozzá a "BLACKTEXT" szöveget a "Szalaghirdetés neve" mező végéhez.

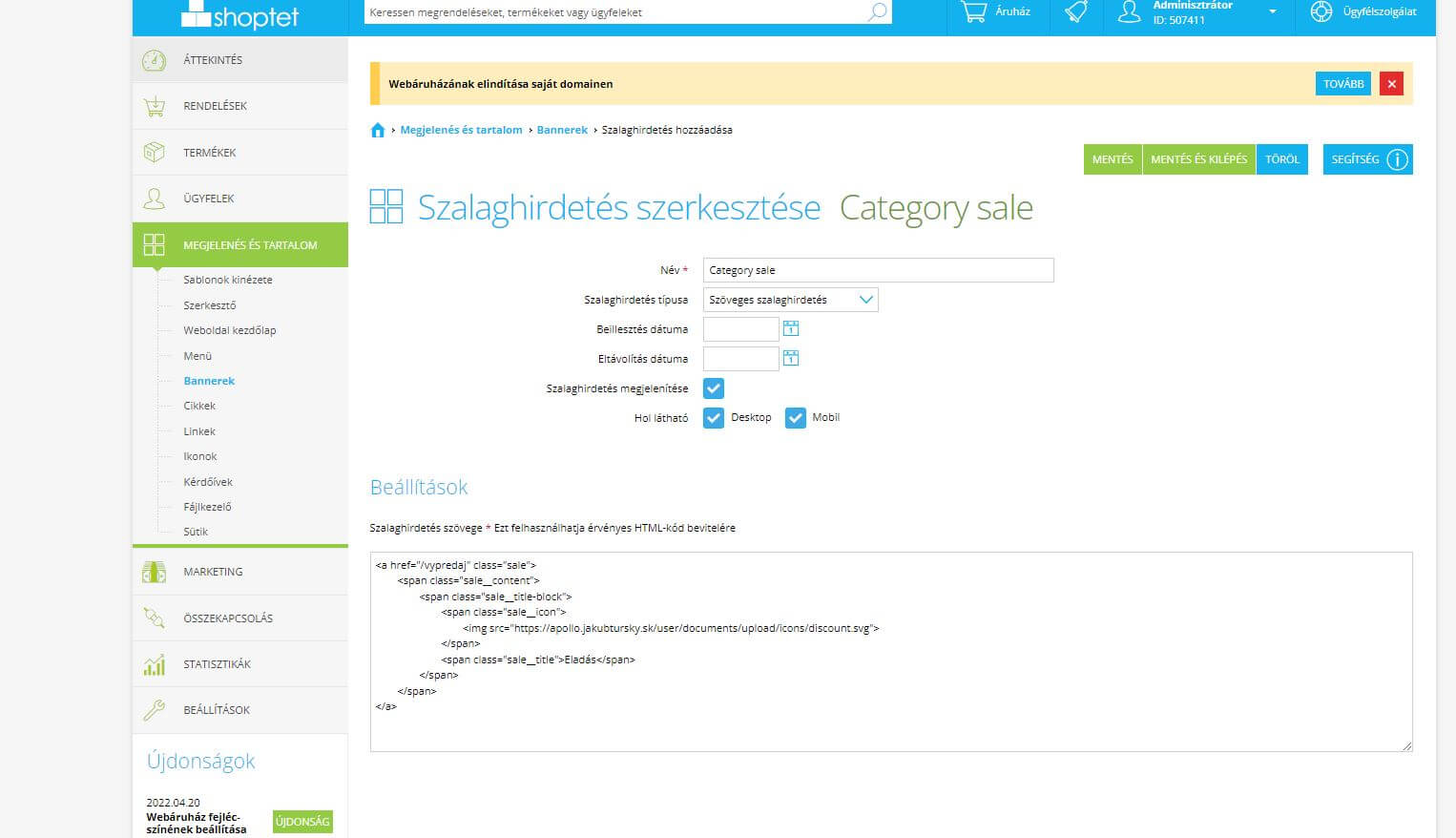
Szeretné elmondani ügyfeleinek, hogy hírei, kedvezményei vagy akciói vannak? Tedd ezt közvetlenül a kategóriában.
Hogyan kell csinálni:Ha információs mezőt szeretne hozzáadni egy kategóriához, hozzon létre egy szalaghirdetést a "Megjelenés és tartalom" részben -> "Szalaghirdetések" Ezután adja hozzá ezt a kódot, és szerkessze a kategóriához tartozó "linket" (a címet az "URL-cím" mezőben találja), a "címet" és a fájlkezelőben hozzáadott kép "URL-címét" is. Ezután a "Megjelenés és tartalom" -> "Sablonok" -> "Elemek" részben. Adja hozzá ezt a szalaghirdetést az oldalsávhoz.
<a href="/eladás" class="sale">
<span class="sale__content">
<span class="sale__title-block">
<span class="sale__icon">
<img src="https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/icons/discount.svg">
</span>
<span class="sale__title">Eladás</span>
</span>
</span>
</a>



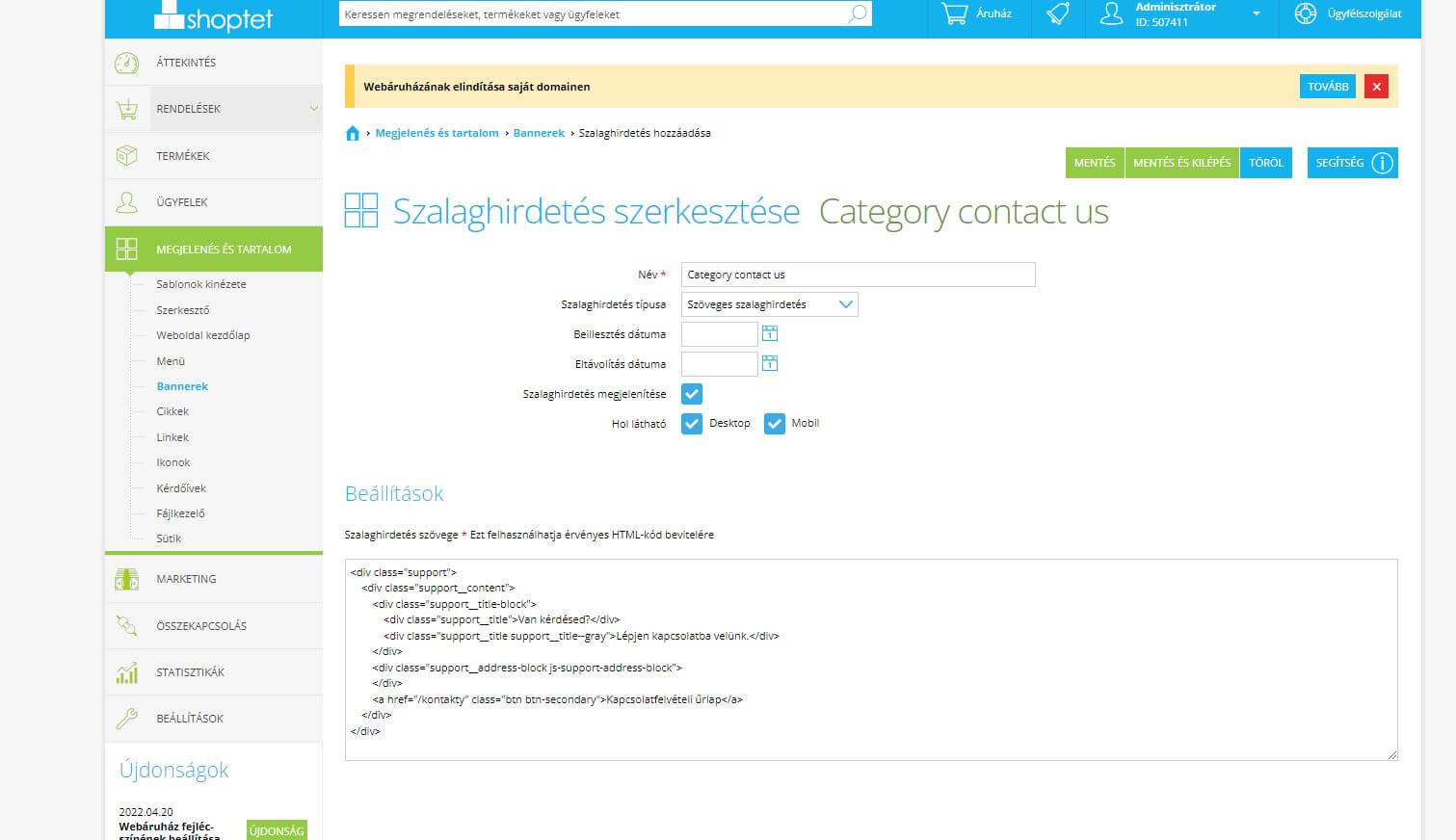
Adja át elérhetőségi adatait ügyfeleinek, ahol csak tudja. Például a kategóriában. Adja meg telefonszámát vagy e-mail címét, vagy kattintson a kapcsolatfelvételi űrlapra, és engedélyezze ügyfelei számára, hogy bármikor bármit kérdezzenek.
Hogyan kell csinálni:Kapcsolattartó mező hozzáadásához a kategóriában hozzon létre egy Bannert a "Megjelenés és tartalom" -> "Szalaghirdetések" részben. Ezután adja hozzá ezt a kódot, és szerkessze a "linket" a kapcsolatok aloldalra (lásd: "Megjelenés és tartalom" -> "Cikkek" -> Cikk "kapcsolatok" az "URL-cím" mezőben) "címek" Ezután a "Megjelenés és tartalom" -> "Sablonok" -> "Elemek" részben. Adja hozzá ezt a szalaghirdetést az oldalsávhoz.
<div class="support">
<div class="support__content">
<div class="support__title-block">
<div class="support__title"> Van egy kérdésed?</div>
<div class="support__title support__title--gray">Lépjen kapcsolatba velünk.</div>
</div>
<div class="support__address-block js-support-address-block">
</div>
<a href="/kontakty" class="btn btn-secondary">Kapcsolatfelvételi űrlap</a>
</div>
</div>



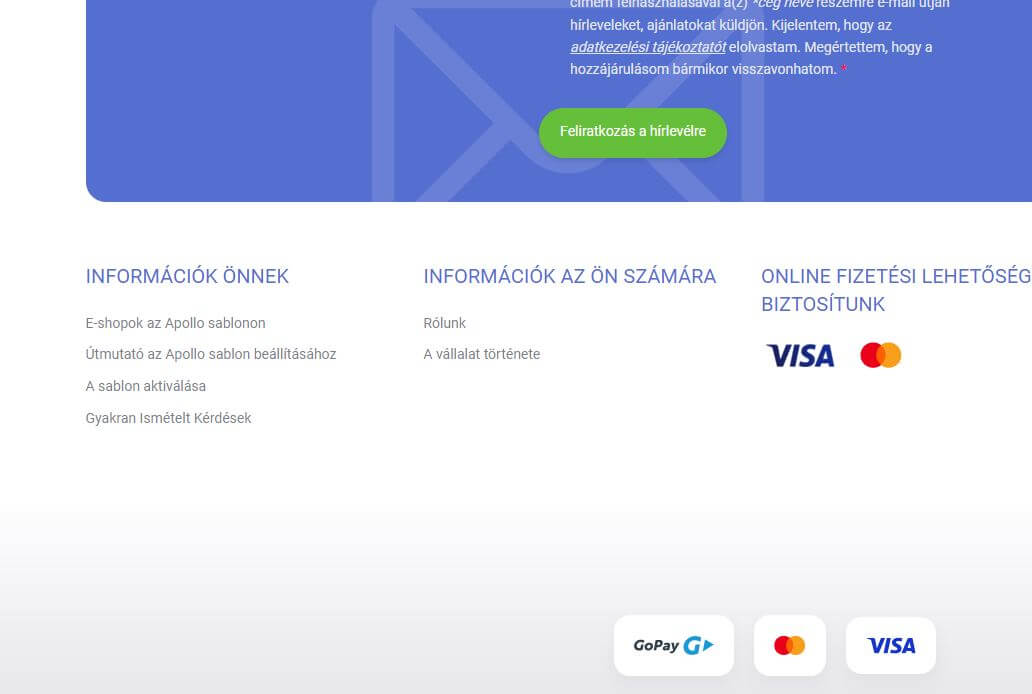
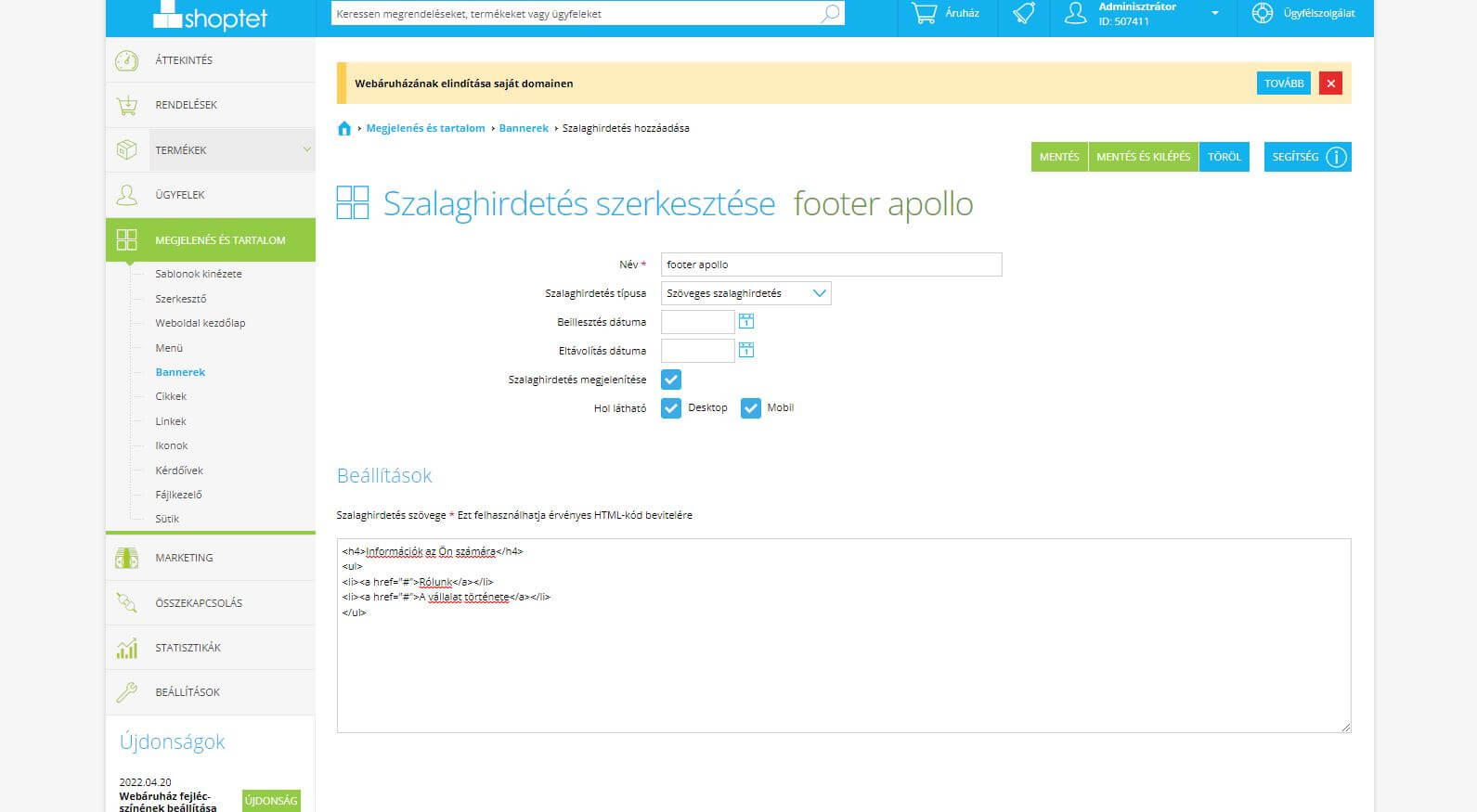
Válassza ki az Ön számára fontos információkat az e-shop tetején. Legyen szó az Általános Szerződési Feltételekről, a címről, a reklamációs eljárásról vagy bármi másról, állítsa össze az elképzelései szerint.
Hogyan kell csinálni:Ha saját listát szeretne hozzáadni a lábléchez, hozzon létre egy Bannert a "Megjelenés és tartalom" részben -> "Szalaghirdetések" Ezután adja hozzá ezt a kódot, és szerkessze az egyes "aloldalak nevét", valamint a hozzájuk tartozó "linkeket" (a "Megjelenés és tartalom" -> "Cikkek" -> Válasszon / hozzon létre egy cikket, és az "URL-cím" mezőben "linket találsz) Új hivatkozás hozzáadásához másolja ki a
- és
<h4> Információ az Ön számára </h4>
<ul>
<li><a href="/rólunk">Rólunk </a></li>
<li><a href="/a-vállalat-története">A vállalat története </a></li>
</ul>


Ha nem szükséges megjelenítenie a logót az e-shop láblécében, és elég, ha a fejlécben megjelenik, kövesse az alábbi utasításokat.
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var footerNoLogo = true;
</script>
Érték:
var footerNoLogo = true; => A logó nem jelenik meg a láblécben
Érték:
var footerNoLogo = false; => A logó megjelenik a láblécben
A láblécben lévő logó megváltoztatása:
var footerLogoBlack = "https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/apollo-logo-white.svg"; => Add hozzá a képet a "Megjelenés és tartalom" -> "Fájlkezelő" -> Jobb gombbal a képre -> "Show url" és megvan az URL értéke -> és megnyitás után az érték a " mezőben van. URL cím"
Kövesse az alábbi utasításokat, hogy egy adott kategória leírása a lapozás alatt maradjon (a termékek végén).
Hogyan kell csinálni:Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var categoryDescriptionTop = false;
</script>
Érték:
var categoryDescriptionTop = true; => A kategórialeírások közvetlenül a kategória címe alatt jelennek meg
Érték:
var categoryDescriptionTop = false; => A kategórialeírások az oldal végén jelennek meg.

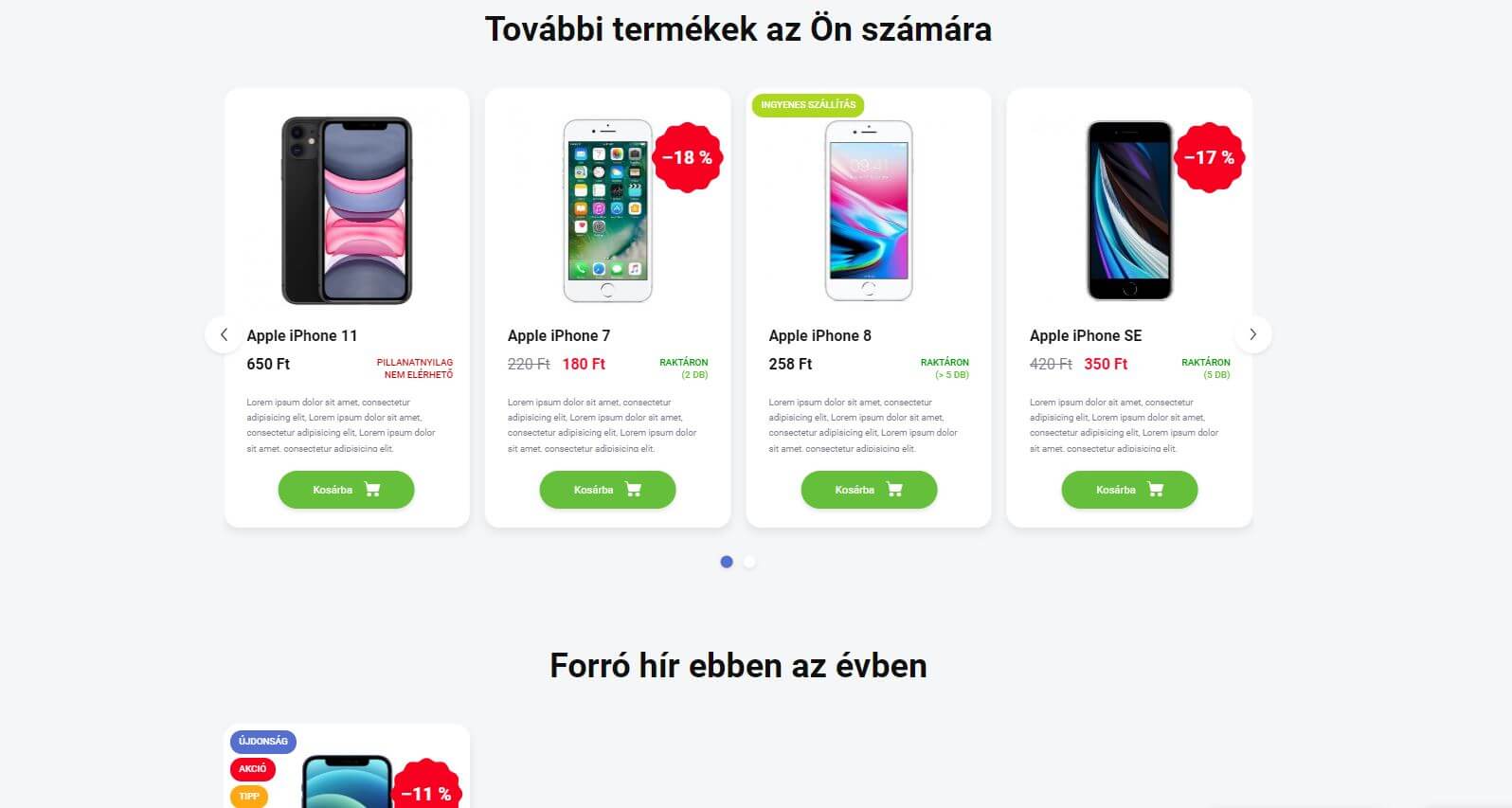
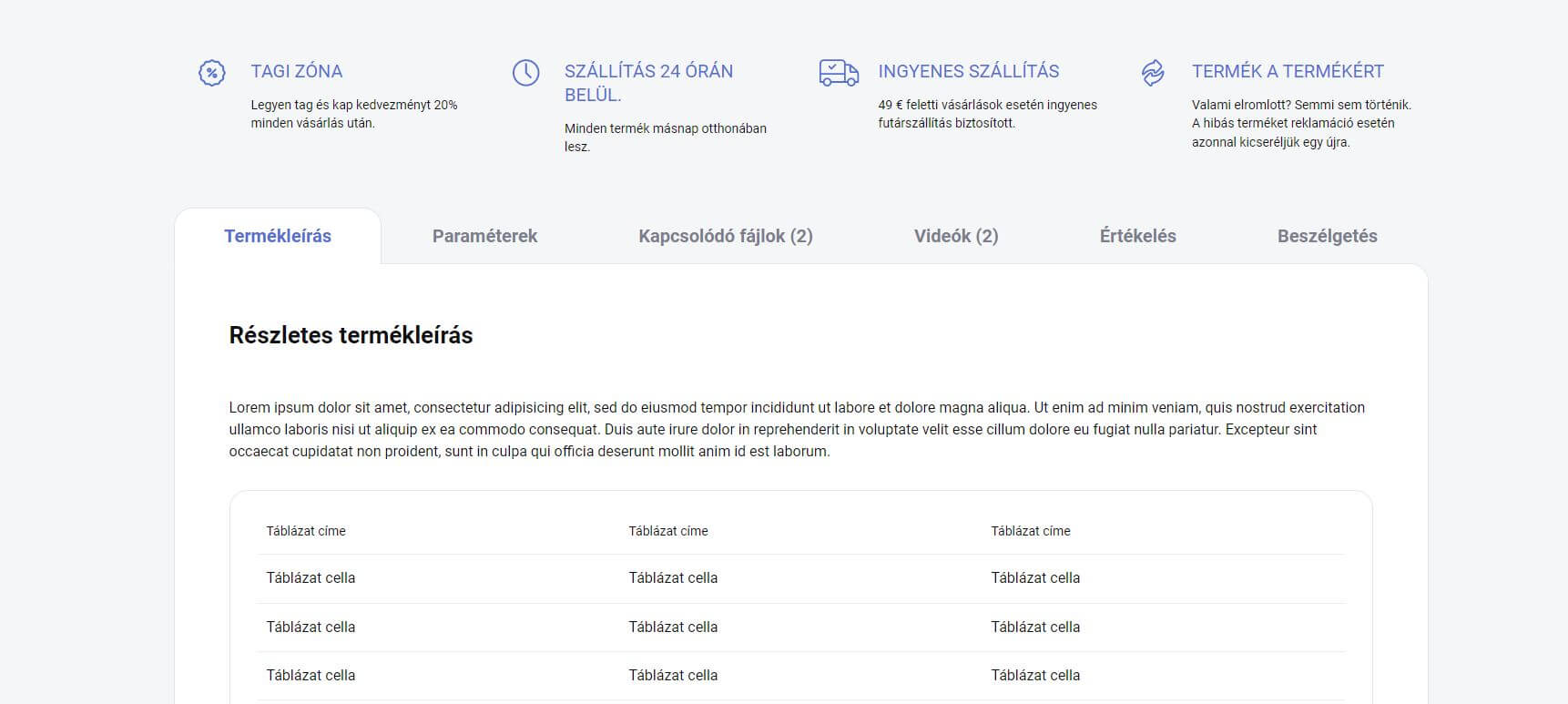
Ha módosítani szeretnéd a hasonló és kapcsolódó termékek címét a termékrészletben, menj az adminisztrációban a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra. Adja hozzá ezt a sort a "Lábléc" szövegblokkhoz, és szerkessze a szöveget:
<script>
var productDetailDefaultText = true;
var detailDefaultRelatedTitle = "Több termék az Ön számára"
var detailDefaultAlternativeTitle = "Az idei év legforróbb hírei"
</script>
Érték:
var productDetailDefaultText = false; => Megjelennek az eredeti címsorok
var productDetailDefaultText = true; => Megjelennek a kiválasztott címek
var detailDefaultRelatedTitle = "A te címed"; => Megjelenik a kapcsolódó termékek címe
var detailDefaultAlternativeTitle = "A te címed"; => A hasonló termékekhez cím jelenik meg

Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var headerBlackIsVisible = true;
</script>
Érték:
var headerBlackIsVisible = true; => Sötét fejléc jelenik meg
var headerBlackIsVisible = false; => Egy fehér fejléc jelenik meg

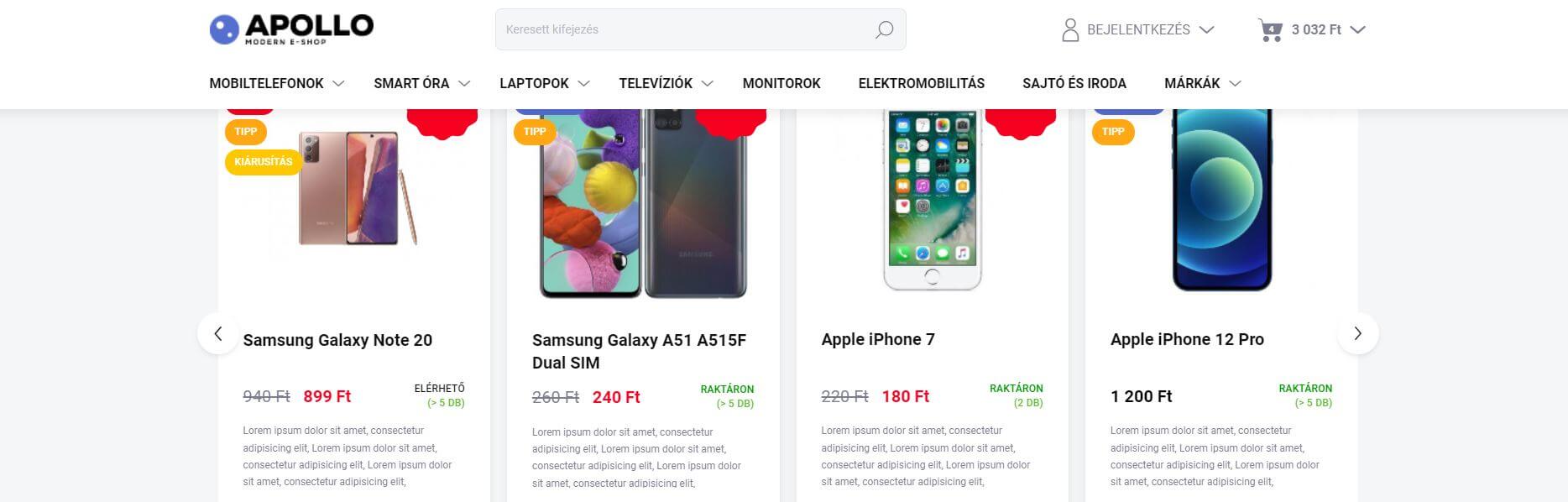
Ha azt szeretné, hogy a vásárló az e-shop látogatása során folyamatosan megjelenjen a fejléc, gyorsan át tudjon váltani egy másik kategóriába, vagy közvetlenül a kosárba, kövesse az alábbi utasításokat.
Hogyan kell csinálni:
Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" szakaszba.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var headerIsFixed = true;
var headerIsFixedInverse = true;
</script>
Érték:
var headerIsFixed = true; => Egy rögzített fejléc jelenik meg az interneten való görgetés közben
var headerIsFixed = false; => A klasszikus fejléc jelenik meg, a weben való mozgáskor nincs rögzítve
Érték:
var headerIsFixedInverse = true; => Fixovaná hlavička sa zobrazí pri scrolle smerom nadol
var headerIsFixedInverse = false; => A rögzített fejléc felfelé görgetéskor jelenik meg
 Hogyan kell csinálni:
Hogyan kell csinálni:
Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Bannerek" -> Új banner hozzáadása menüpontba. Ezután a "Megjelenés és tartalom" -> "Sablonok" -> "Elemek" részben. Adja hozzá ezt a szalaghirdetést az alsó panelhez.
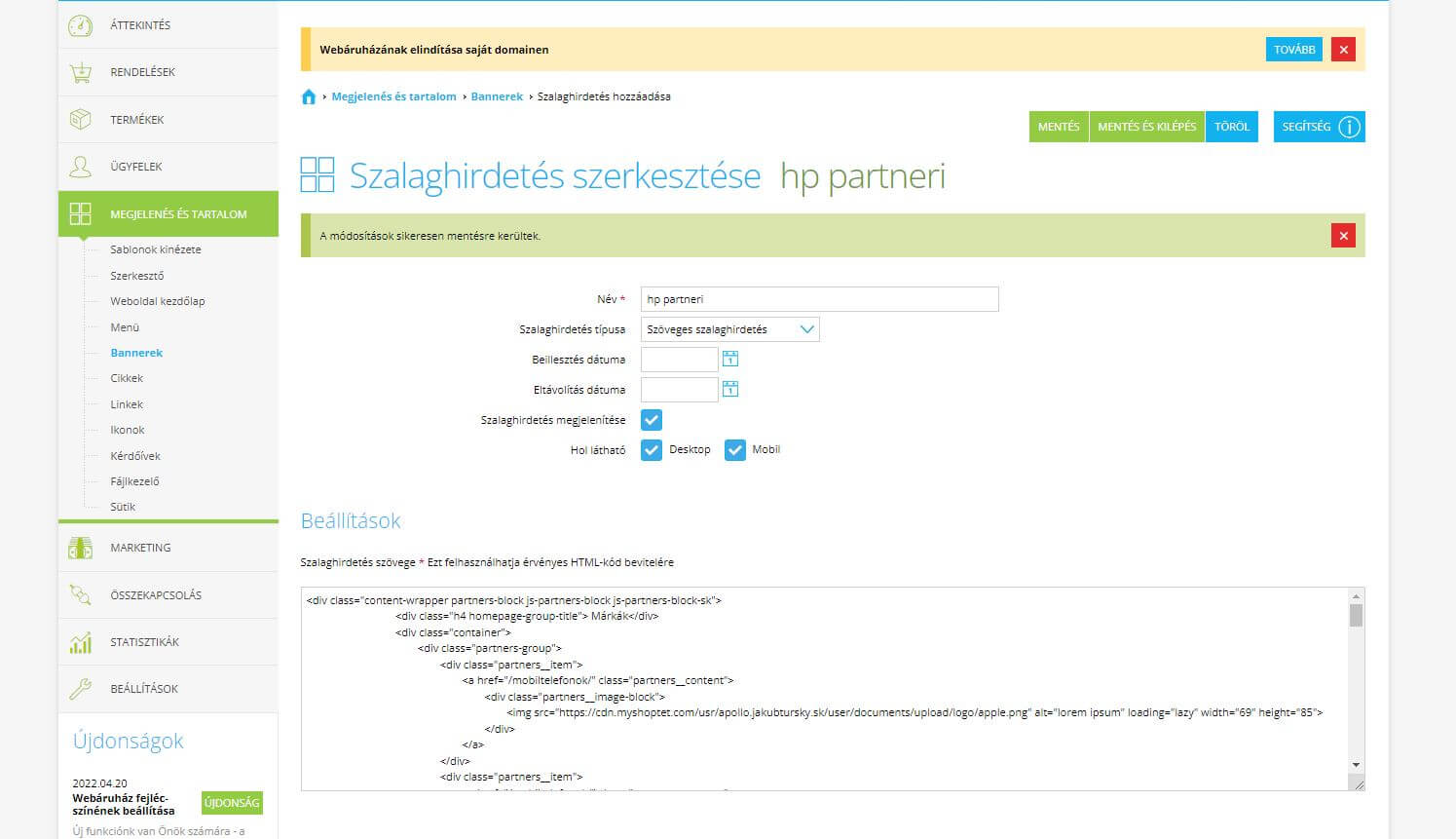
Szerkessze meg ezt a kódot, akár saját maga, akár keresse fel üzlettársát, vagy forduljon közvetlenül hozzám az elkészített képekkel, és felteszem az Ön weboldalára.
<div class="content-wrapper partners-block js-partners-block">
<div class="h4 homepage-group-title">Márkák</div>
<div class="container">
<div class="partners-group">
<div class="partners__item">
<div class="partners__content">
<a href="link" class="partners__image-block">
<img
src="http://apollo.jakubtursky.sk/user/documents/upload/lorem-ipsum-example.png"
alt="welcome image" loading="lazy" />
</a>
</div>
</div>
</div>
</div>
</div>

Az alábbi képen láthatja, hogy mi szükséges az adott banner kitöltéséhez.

Az adminisztrációba való bejelentkezés után lépjen a "Megjelenés és tartalom" -> "Bannerek" -> Új banner hozzáadása menüpontba. Ezután a "Megjelenés és tartalom" -> "Sablonok" -> "Elemek" részben. Adja hozzá ezt a szalaghirdetést az alsó panelhez.
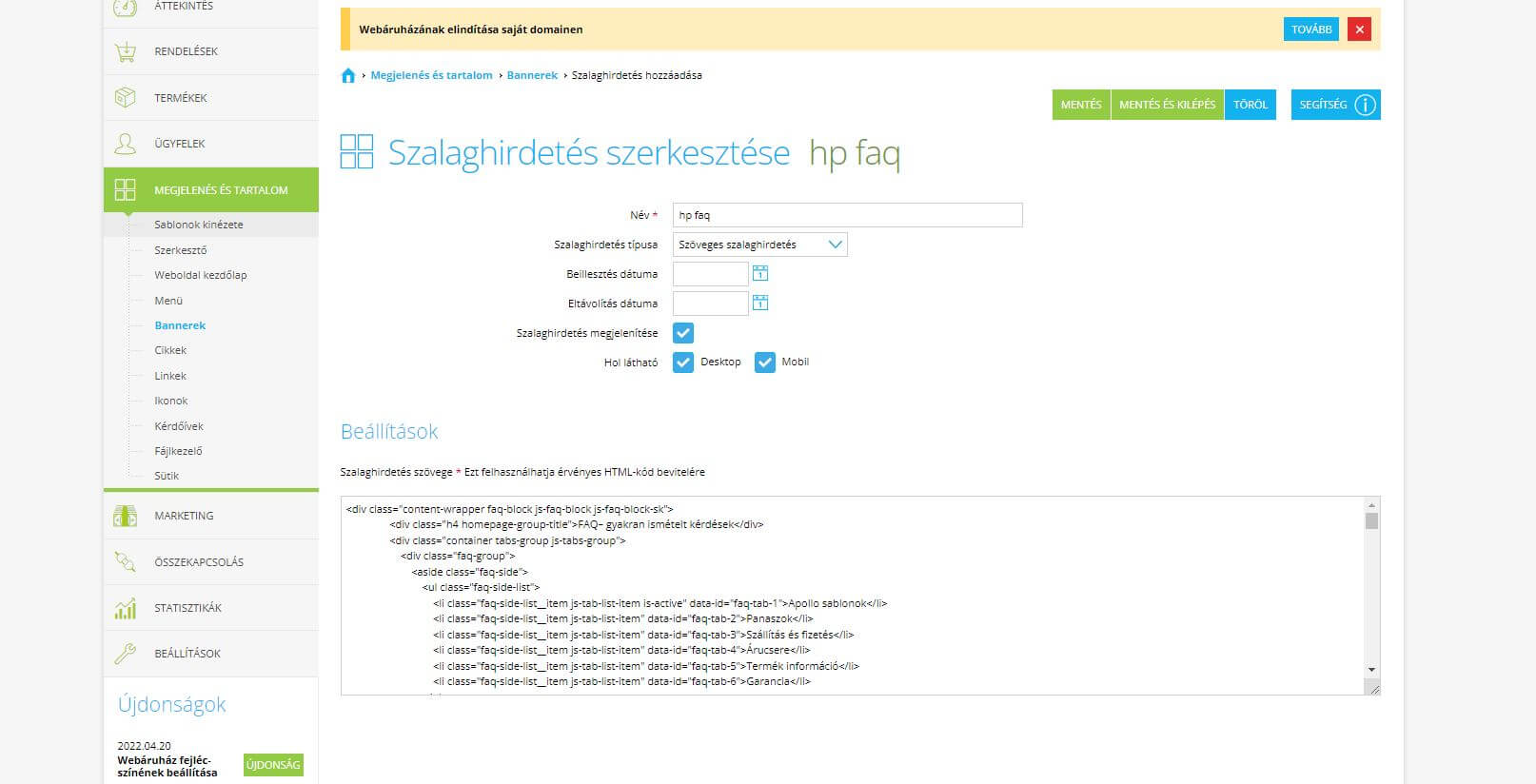
Szerkessze ezt a kódot, akár saját maga, akár keresse üzlettársát, vagy forduljon közvetlenül hozzám az elkészített szöveggel, és hozzáadom a GYIK modult a webhelyéhez.
<div class="content-wrapper faq-block js-faq-block">
<div class="h4 homepage-group-title">GYIK – gyakran ismételt kérdések</div>
<div class="container tabs-group js-tabs-group">
<div class="faq-group">
<aside class="faq-side">
<ul class="faq-side-list">
<li class="faq-side-list__item js-tab-list-item is-active" data-id="faq-tab-1">Reklamácia tovaru</li>
<li class="faq-side-list__item js-tab-list-item" data-id="faq-tab-2">Doručenie a platba</li>
</ul>
</aside>
<div class="faq-content">
<div class="tabs-content js-tabs-content">
<div class="tab-content__item js-tab-content-item is-active" data-id="faq-tab-1">
<div class="faq-content-title"><strong>Reklamácia tovaru</strong></div>
<div class="accordion accordion--classic js-accordion-group">
<div class="accordion__item js-accordion-item">
<div class="accordion__trigger js-accordion-trigger">Lorem ipsum dolor sit amet?</div>
<div class="accordion__content js-accordion-content">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt
ut
labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea
rebum.
Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet,
consetetur sadipscing
elitr, sed diam nonumy eirmod tempor invidunt ut labor.</p>
</div>
</div>
</div>
</div>
<div class="tab-content__item js-tab-content-item" data-id="faq-tab-2">
<div class="faq-content-title"><strong>Doručenie a platba</strong></div>
<div class="accordion accordion--classic js-accordion-group">
<div class="accordion__item js-accordion-item">
<div class="accordion__trigger js-accordion-trigger">Lorem ipsum dolor sit amet?</div>
<div class="accordion__content js-accordion-content">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt
ut
labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea
rebum.
Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet,
consetetur sadipscing
elitr, sed diam nonumy eirmod tempor invidunt ut labor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>



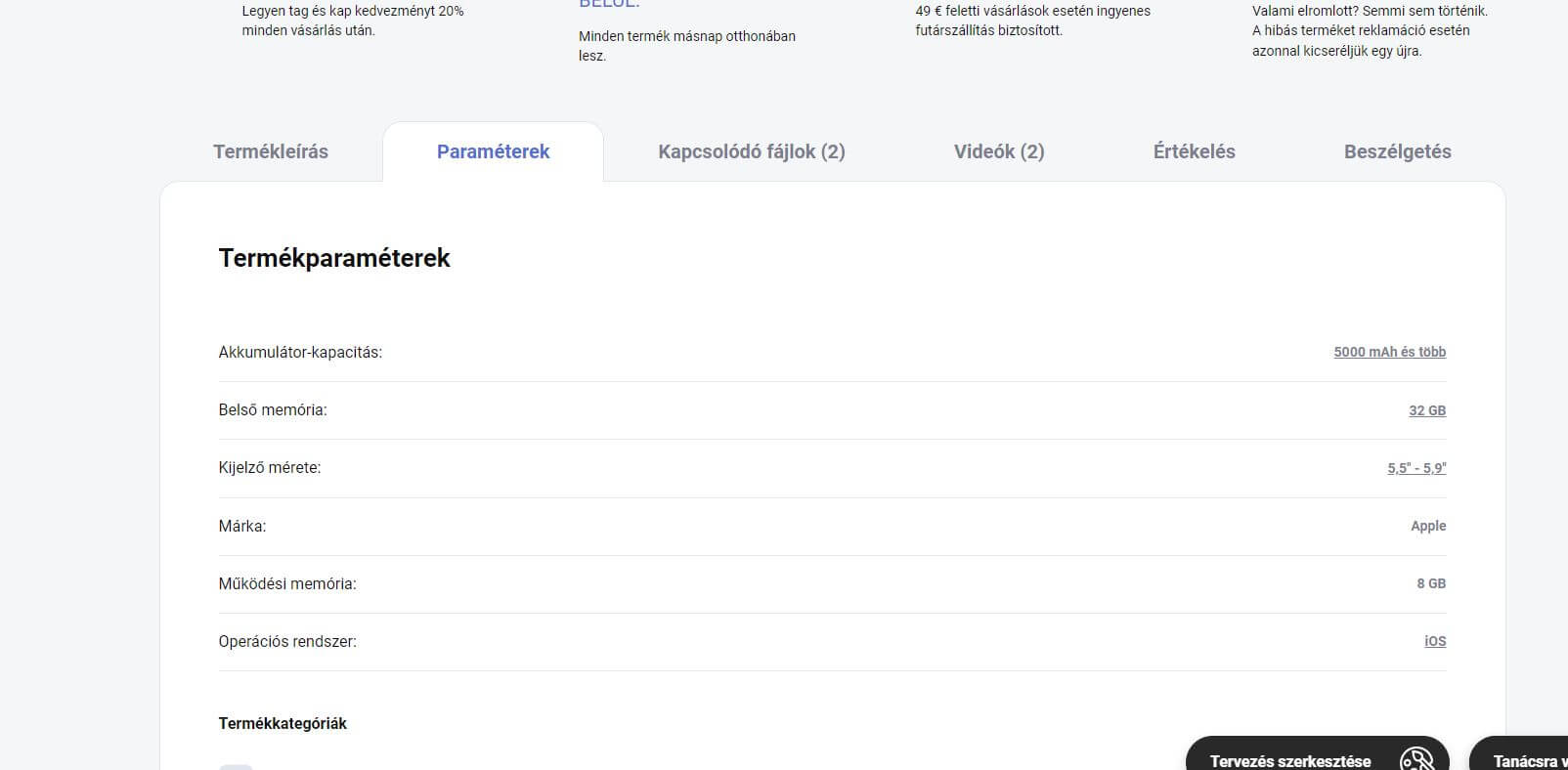
Ha szeretné áthelyezni a termékparaméterek részt egy új lapra, és így több helyet kaphat a termék részletes leírásában, lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra az adminisztrációban. Adja hozzá a következő sorokat a „Lábléc” szövegblokkhoz, és szerkessze a szöveget:
<script>
var detailParameterNewTab = true;
var detailParameterText = "Paraméterek"
</script>
Érték:
var detailParameterNewTab = false; => Megjelenik a paraméterek eredeti helye
var detailParameterNewTab = true; => A paraméterek átkerülnek egy új lapra
var detailParameterText = "Paraméterek"; => Megjelenik a paraméterekhez tartozó új fül címe

Ha üzletértékelést szeretne kapni vásárlóitól, adjon meg egy másik lehetőséget közvetlenül a kategóriában.
Aktiválnia kell az üzletértékelést az adminisztrációban, mielőtt a "Marketing" -> "Értékelés" -> "Beállítások" -> "Kereskedés értékelése" menüpontra lépne.
Ha a kategóriában boltbesorolást tartalmazó dobozt szeretne hozzáadni, lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra az adminisztrációban. Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var categorySidePanelRating = true;
</script>
Érték:
var categorySidePanelRating = false; => Az üzlet értékelési mezője nem jelenik meg
var categorySidePanelRating = true; => Megjelenik az üzlet értékelési mezője


Az Apollo sablonban a bevezető bannerek klasszikus megjelenítését is megjelenítheti a felhasználóknak.
A klasszikus elrendezés engedélyezéséhez lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra az adminisztrációban. Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var carouselClassicLayout = true;
</script>
Érték:
var carouselClassicLayout = true; => A fő körhinta mellett szalaghirdetések jelennek meg
var carouselClassicLayout = false; => A fő körhinta alatt szalaghirdetések jelennek meg



Az Apollo sablonban megváltoztathatjuk a szöveg helyzetét a körhintaban és színes hátteret is adunk a képhez, szintén tetszőleges színt választhatunk.
A szöveg pozíciójának kiválasztásához lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra az adminisztrációban.
Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var carouselTextAlign = "left";
</script>
Érték:
var carouselTextAlign = "left"; => A szöveg a bal oldalon jelenik meg
var carouselTextAlign = "center"; => A szöveg a körhinta közepén jelenik meg
var carouselTextAlign = "right"; => A szöveg a jobb oldali körhintaban jelenik meg
Háttérszöveg hozzáadásához lépjen a "Megjelenés és tartalom" -> "Szerkesztő" -> "HTML kód" menüpontra az adminisztrációban. Adja hozzá a következő sort a „Lábléc” szövegblokkhoz:
<script>
var carouselOverlay = true;
var carouselOverlayColor = "RGBA(0,0,0,0.15)";
</script>
Érték:
var carouselOverlay = true; => Megjelenik a háttér a kép fölött a körhintaban
var carouselOverlay = false; => A körhinta feletti háttér nem jelenik meg
var carouselOverlayColor = "RGBA(0,0,0,0.15)"; => Válassza ki a színt, amelyben a háttér megjelenik. Lehet sötétben vagy az e-shop színében. Használja ezt az eszközt például a https://cssgenerator.org/rgba-and-hex-color-generator.html érték lekéréséhez. A bal alsó sarokban adja meg a HEX értéket, majd szerkessze az Opacity vagy egyéb paramétereket, a kapott érték az RGBA Copy mezőben található.